728x90
반응형
SMALL
xml : main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/showBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="250dp"
android:text="다이얼로그"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
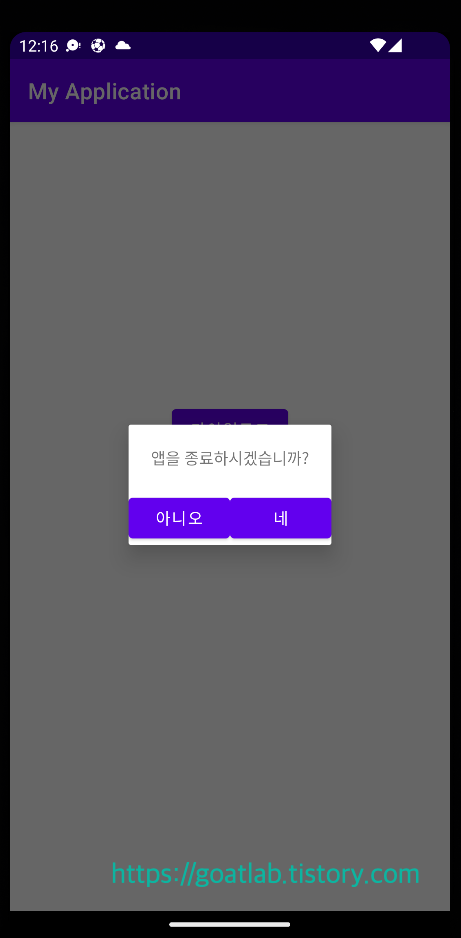
xml : dialog
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="앱을 종료하시겠습니까?" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/noBtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="아니오" />
<Button
android:id="@+id/yesBtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="네" />
</LinearLayout>
</LinearLayout>
java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Dialog dilaog; // 커스텀 다이얼로그
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dilaog = new Dialog(MainActivity.this); // Dialog 초기화
dilaog.requestWindowFeature(Window.FEATURE_NO_TITLE); // 타이틀 제거
dilaog.setContentView(R.layout.dialog); // xml 레이아웃 파일과 연결
// 커스텀 다이얼로그 띄우기
findViewById(R.id.showBtn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDialog(); // 아래 showDialog01() 함수 호출
}
});
findViewById(R.id.showBtn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDialog(); // showDialog() 함수 호출
}
});
}
// dialog01을 디자인하는 함수
public void showDialog(){
dilaog.show(); // 다이얼로그 띄우기
/* 이 함수 안에 원하는 디자인과 기능을 구현 */
// findViewById()를 쓸 때는 -> 앞에 반드시 다이얼로그 이름을 붙여야 함
// 아니오 버튼
Button noBtn = dilaog.findViewById(R.id.noBtn);
noBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 원하는 기능 구현
dilaog.dismiss(); // 다이얼로그 닫기
}
});
// 네 버튼
dilaog.findViewById(R.id.yesBtn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 원하는 기능 구현
finish(); // 앱 종료
}
});
}
}

728x90
반응형
LIST
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] File google-services.json is missing. The Google Services Plugin cannot function without it. (0) | 2023.01.10 |
|---|---|
| [Android Studio] 음영 (Shadow) (0) | 2023.01.02 |
| [Android Studio] 다이얼로그 (Dialog) (0) | 2022.12.29 |
| [Android Studio] 공유하기 기능 (Android Sharesheet) (0) | 2022.12.22 |
| [Android Studio] 카메라 API (0) | 2022.12.09 |



