728x90
반응형
SMALL
음영 (Shadow)
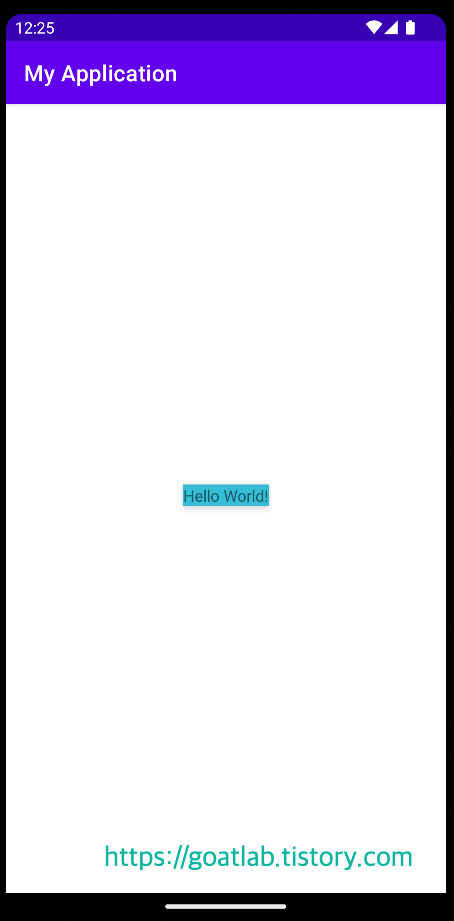
텍스트에 그림자 효과를 주고 싶은 경우, 배경 layout을 만들고 android:background 속성을 이용하는 방법이 있다.
xml : shadow
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Drop Shadow Stack -->
<item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="2dp" android:left="1dp" /> <corners android:radius="5dp" /> <solid android:color="#00CCCCCC" /> </shape> </item>
<item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="2dp" android:left="1dp" /> <corners android:radius="5dp" /> <solid android:color="#10CCCCCC" /> </shape> </item>
<item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="2dp" android:left="1dp" /> <corners android:radius="5dp" /> <solid android:color="#20CCCCCC" /> </shape> </item>
<item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="2dp" android:left="1dp" /> <corners android:radius="5dp" /> <solid android:color="#30CCCCCC" /> </shape> </item>
<item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="2dp" android:left="1dp" /> <corners android:radius="5dp" /> <solid android:color="#50CCCCCC" /> </shape> </item>
<!-- Background -->
<item> <shape> <solid android:color="#00BCD4" /> <corners android:radius="0dp" /> </shape> </item>
</layer-list>
xml : main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shadow"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
728x90
반응형
LIST
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] "Duplicate class" error (0) | 2023.01.16 |
|---|---|
| [Android Studio] File google-services.json is missing. The Google Services Plugin cannot function without it. (0) | 2023.01.10 |
| [Android Studio] 커스텀 다이얼로그 (0) | 2022.12.30 |
| [Android Studio] 다이얼로그 (Dialog) (0) | 2022.12.29 |
| [Android Studio] 공유하기 기능 (Android Sharesheet) (0) | 2022.12.22 |



