728x90
반응형
SMALL
다이얼로그 (Dialog)
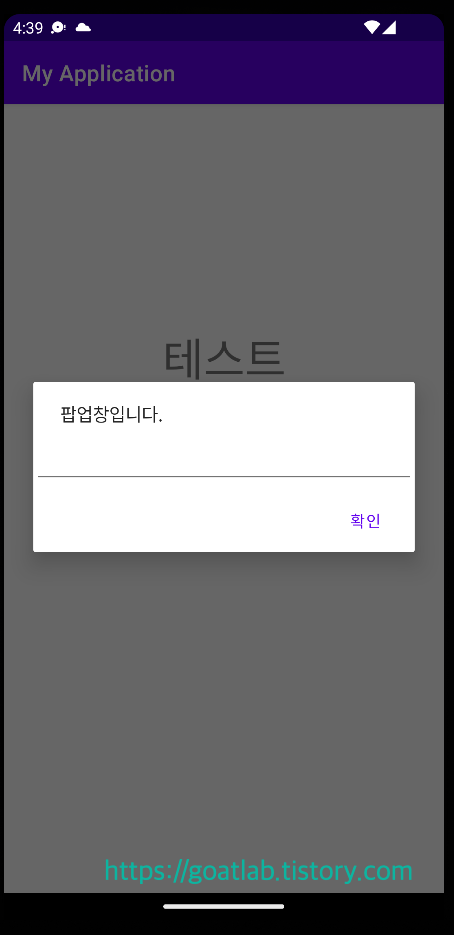
다이얼로그는 화면에 보여지는 작은 윈도우이다. 화면을 채우지 않고 사용자에게 어떤 정보를 전달하거나 추가적인 정보를 입력받을 수 있다.
xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="52dp"
android:text="다이얼로그"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/result" />
<TextView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:text="테스트"
android:textSize="40sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
java
package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btn_dialog;
TextView result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_dialog = (Button)findViewById(R.id.btn_dialog);
result = (TextView)findViewById(R.id.tv_result);
btn_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder ad = new AlertDialog.Builder(MainActivity.this);
ad.setMessage("팝업창입니다.");
final EditText et = new EditText(MainActivity.this);
/// dialog 안에다가 et 객체를 view로 추가하기
ad.setView(et);
ad.setPositiveButton("확인", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
ad.show();
}
});
}
}

728x90
반응형
LIST
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] 음영 (Shadow) (0) | 2023.01.02 |
|---|---|
| [Android Studio] 커스텀 다이얼로그 (0) | 2022.12.30 |
| [Android Studio] 공유하기 기능 (Android Sharesheet) (0) | 2022.12.22 |
| [Android Studio] 카메라 API (0) | 2022.12.09 |
| [Android Studio] Google API (0) | 2022.12.01 |



