728x90
반응형
SMALL
가상 클래스 (Pseudo Classes)
가상 클래스 (Pseudo Classes)는 웹 페이지 요소의 특정 상태에 따라 스타일을 적용하는 CSS 기능이다. 가상 클래스는 요 소 이름 뒤에 콜론(:)을 사용하여 표시하며, 가상 클래스에 따라 다양한 상태에 스타일을 적용할 수 있다. 예를 들어, :hover, :active, :focus, :first-child, :last-child, :nth-child() 등의 가상 클래스를 사용할 수 있다.
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
<link rel="stylesheet" href="default.css">
</head>
<body>
<br>
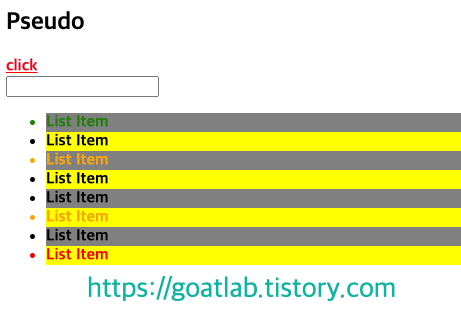
<h2>Pseudo</h2>
<a href="#">click</a>
<form class="myForm">
<input type="text">
</form>
<ul class="myList">
<li>List Item</li>
<li>List Item</li>
<li>List Item</li>
<li>List Item</li>
<li>List Item</li>
<li>List Item</li>
<li>List Item</li>
<li>List Item</li>
</ul>
</body>
</html>
css
a:hover {
color: red;
font-weight: bold;
}
.myForm input:focus {
background: pink;
width: 300px;
}
.myList li:first-child {
color: green;
font-weight: bold;
}
.myList li:last-child {
color: red;
font-weight: bold;
}
.myList li:nth-child(3n + 3) {
color: orange;
font-weight: bold;
}
.myList li:nth-child(even) {
background: yellow;
font-weight: bold;
}
.myList li:nth-child(odd) {
background: grey;
font-weight: bold;
}
728x90
반응형
LIST
'Programming > Website' 카테고리의 다른 글
| [Website] 그림자 (Shadows) (0) | 2023.05.26 |
|---|---|
| [Website] 그레디언트 (Gradients) (0) | 2023.05.26 |
| [Website] CSS 위치 지정 및 배경 (0) | 2023.05.26 |
| [Website] CSS (Cascading Style Sheets) (2) (0) | 2023.05.26 |
| [Website] CSS (Cascading Style Sheets) (1) (0) | 2023.05.25 |



