728x90
반응형
SMALL
그레디언트 (Gradients)
그레디언트는 둘 이상의 색상 사이의 점진적 전환으로 구성된 특수 유형인 데이터 유형으로 표현된다. 선형, 방사형 및 원추형의 세 가지 그레디언트 유형을 선택할 수 있다. 또한, 함수를 사용하여 반복 그레디언트을 만들 수도 있다.
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
<link rel="stylesheet" href="default.css">
</head>
<body>
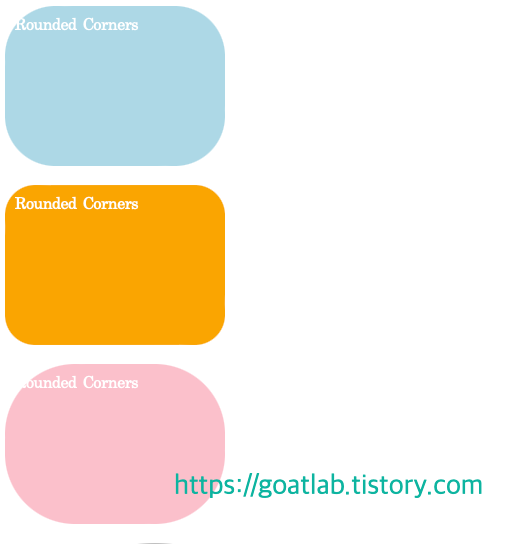
<div id="rounded1">Rounded Corners</div>
<br>
<div id="rounded2">Rounded Corners</div>
<br>
<div id="rounded3">Rounded Corners</div>
<br>
<img src="bird.jpg">
<br>
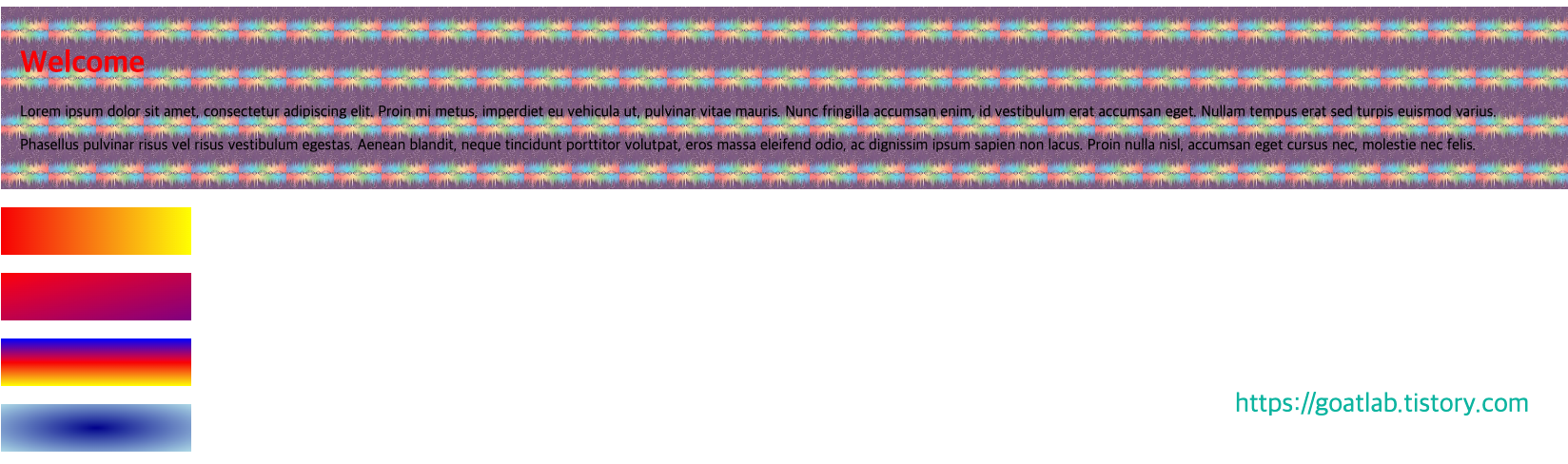
<div id="border-img">This div uses an image border</div>
<br>
<div id="my-bg">
<h1>Welcome</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mi
metus, imperdiet eu vehicula ut, pulvinar vitae
mauris. Nunc fringilla accumsan enim, id vestibulum erat accumsan
eget. Nullam tempus erat sed turpis euismod
varius. </p>
<p>Phasellus pulvinar risus vel risus vestibulum egestas. Aenean
blandit, neque tincidunt porttitor volutpat, eros
massa eleifend odio, ac dignissim ipsum sapien non lacus. Proin nulla
nisl, accumsan eget cursus nec, molestie nec
felis.</p>
</div>
<br>
<div id="grad1"></div><br>
<div id="grad2"></div><br>
<div id="grad3"></div><br>
<div id="grad4"></div><br>
</body>
</html>색상, 배경 및 그라디언트
css
#border-img {
border: 10px solid;
padding: 10px;
border-image: url('1.jpeg') 30 round;
}
#my-bg {
background-image: url('1.jpeg'), url('2.jpeg');
background-position: left top, right bottom;
background-repeat: repeat, no-repeat;
padding: 20px;
background-size: 50px 50px, cover;
}
#rounded1 {
background: lightblue;
color: white;
width: 200px;
padding: 10px;
height: 140px;
border-radius: 50px;
}
#rounded2 {
background: orange;
color: white;
width: 200px;
padding: 10px;
height: 140px;
border-radius: 30px;
}
#rounded3 {
background: pink;
color: white;
width: 200px;
padding: 10px;
height: 140px;
border-radius: 70px;
}
#grad1 {
width: 200px;
height: 50px;
background: linear-gradient(to right, red, yellow);
}
#grad2 {
width: 200px;
height: 50px;
background: linear-gradient(to bottom right, red, purple);
}
#grad3 {
width: 200px;
height: 50px;
background: linear-gradient(blue, red, yellow);
}
#grad4 {
width: 200px;
height: 50px;
background: radial-gradient(darkblue, lightblue);
}

728x90
반응형
LIST
'Programming > Website' 카테고리의 다른 글
| [Website] 트랜지션 (Transition) (0) | 2023.05.26 |
|---|---|
| [Website] 그림자 (Shadows) (0) | 2023.05.26 |
| [Website] 가상 클래스 (Pseudo Classes) (0) | 2023.05.26 |
| [Website] CSS 위치 지정 및 배경 (0) | 2023.05.26 |
| [Website] CSS (Cascading Style Sheets) (2) (0) | 2023.05.26 |



