QStackedLayout : 같은 공간에 있는 여러 위젯
이 레이아웃을 사용하면 요소를 서로 바로 앞에 배치할 수 있다. 그런 다음 표시할 위젯을 선택할 수 있다. 그래픽 응용 프로그램에서 레이어를 그리거나 탭과 같은 인터페이스를 모방하는 데 사용할 수 있다. 정확히 같은 방식으로 작동하는 컨테이너 위젯 QStackedWidget도 있다. setCentralWidget은 QMainWindow에 직접 스택을 추가하려는 경우에 유용하다.


from PySide6.QtWidgets import QStackedLayout # add this import
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
layout = QStackedLayout()
layout.addWidget(Color("red"))
layout.addWidget(Color("green"))
layout.addWidget(Color("blue"))
layout.addWidget(Color("yellow"))
layout.setCurrentIndex(3)
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
QStackedWidget은 응용 프로그램의 탭 보기가 작동하는 방식이다. 한 번에 하나의 보기 ('탭')만 표시된다. 인덱스 (위젯이 추가된 순서대로) 또는 위젯 자체를 사용 (setCurrentIndex())하거나 항목을 설정 (setCurrentWidget())하여 언제든지 표시할 위젯을 제어할 수 있다.
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import (
QApplication,
QHBoxLayout,
QLabel,
QMainWindow,
QPushButton,
QStackedLayout,
QVBoxLayout,
QWidget,
)
from layout_colorwidget import Color
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
pagelayout = QVBoxLayout()
button_layout = QHBoxLayout()
self.stacklayout = QStackedLayout()
pagelayout.addLayout(button_layout)
pagelayout.addLayout(self.stacklayout)
btn = QPushButton("red")
btn.pressed.connect(self.activate_tab_1)
button_layout.addWidget(btn)
self.stacklayout.addWidget(Color("red"))
btn = QPushButton("green")
btn.pressed.connect(self.activate_tab_2)
button_layout.addWidget(btn)
self.stacklayout.addWidget(Color("green"))
btn = QPushButton("yellow")
btn.pressed.connect(self.activate_tab_3)
button_layout.addWidget(btn)
self.stacklayout.addWidget(Color("yellow"))
widget = QWidget()
widget.setLayout(pagelayout)
self.setCentralWidget(widget)
def activate_tab_1(self):
self.stacklayout.setCurrentIndex(0)
def activate_tab_2(self):
self.stacklayout.setCurrentIndex(1)
def activate_tab_3(self):
self.stacklayout.setCurrentIndex(2)
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec_()
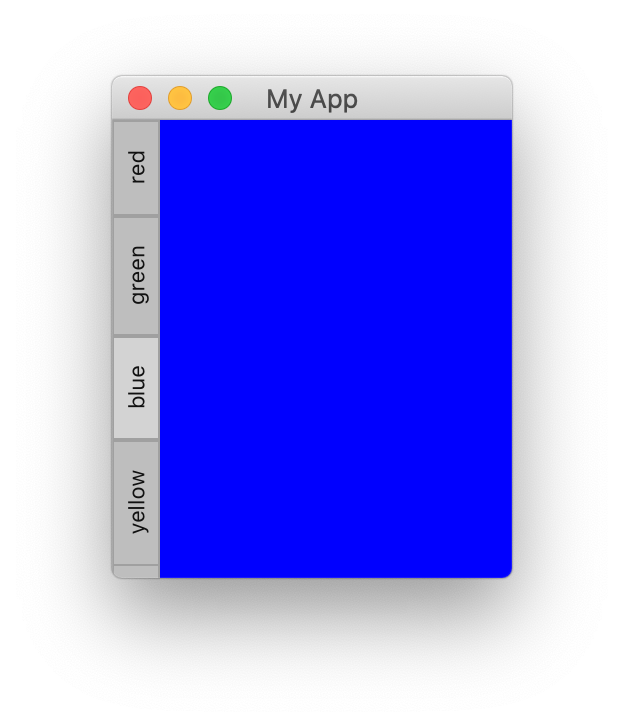
Qt는 실제로 위젯 형식이기는 하지만 이러한 종류의 레이아웃을 즉시 제공하는 내장 TabWidget을 제공한다. 아래 탭 데모는 다음을 사용하여 다시 생성된다.
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import (
QApplication,
QLabel,
QMainWindow,
QPushButton,
QTabWidget,
QWidget,
)
from layout_colorwidget import Color
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
tabs = QTabWidget()
tabs.setTabPosition(QTabWidget.West)
tabs.setMovable(True)
for n, color in enumerate(["red", "green", "blue", "yellow"]):
tabs.addTab(Color(color), color)
self.setCentralWidget(tabs)
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec_()
기본 방향을 사용하여 탭의 위치를 설정하고 setMoveable로 탭을 이동할 수 있는지 여부를 전환할 수 있다. macOS 탭 막대가 다른 탭 막대와 상당히 다르게 보입인. 기본적으로 macOS 탭에서는 알약 또는 거품 스타일을 사용한다. macOS에서는 일반적으로 탭 구성 패널에 사용된다. 문서의 경우 문서 모드를 켜서 다른 플랫폼에서 볼 수 있는 것과 유사한 슬림형 탭을 제공할 수 있다. 이 옵션은 다른 플랫폼에는 영향을 미치지 않는다.
tabs = QTabWidget()
tabs.setDocumentMode(True)
'Python Library > PySide' 카테고리의 다른 글
| [PySide] 메뉴 (Menus) (0) | 2022.06.27 |
|---|---|
| [PySide] 툴바 (Toolbars) (0) | 2022.06.27 |
| [PySide] 레이아웃 (Layouts) (2) (0) | 2022.06.23 |
| [PySide] 레이아웃 (Layouts) (1) (0) | 2022.06.23 |
| [PySide] 위젯 (QSlider, QDial) (5) (0) | 2022.06.13 |



