728x90
반응형
SMALL
QHBoxLayout : 가로로 배열된 위젯
QHBoxLayout은 수평으로 움직이는 것을 제외하고는 동일하다. 위젯을 추가하면 오른쪽에 추가된다.

그것을 사용하기 위해 QVBoxLayout를 QHBoxLayout로 변경할 수 있다. 이제 상자가 왼쪽에서 오른쪽으로 흐른다.
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle("My App")
layout = QHBoxLayout()
layout.addWidget(Color('red'))
layout.addWidget(Color('green'))
layout.addWidget(Color('blue'))
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
중첩 레이아웃 (Nesting layouts)
보다 복잡한 레이아웃의 경우 on 레이아웃 addLayout을 사용하여 레이아웃을 서로 중첩할 수 있다. 아래 QVBoxLayout에서 main QHBoxLayout에 추가한다. 일부 위젯을 QVBoxLayout에 추가하면 상위 레이아웃의 첫 번째 슬롯에 세로로 정렬된다.
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle("My App")
layout1 = QHBoxLayout()
layout2 = QVBoxLayout()
layout3 = QVBoxLayout()
layout2.addWidget(Color('red'))
layout2.addWidget(Color('yellow'))
layout2.addWidget(Color('purple'))
layout1.addLayout( layout2 )
layout1.addWidget(Color('green'))
layout3.addWidget(Color('red'))
layout3.addWidget(Color('purple'))
layout1.addLayout( layout3 )
widget = QWidget()
widget.setLayout(layout1)
self.setCentralWidget(widget)
setContentMargins를 사용하여 레이아웃 주변의 간격을 설정하거나 setSpacing를 사용하여 요소 사이의 간격을 설정할 수 있다.
layout1.setContentsMargins(0,0,0,0)
layout1.setSpacing(20)
다음 코드는 중첩된 위젯과 레이아웃 여백 및 간격의 조합을 보여준다.
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle("My App")
layout1 = QHBoxLayout()
layout2 = QVBoxLayout()
layout3 = QVBoxLayout()
layout1.setContentsMargins(0,0,0,0)
layout1.setSpacing(20)
layout2.addWidget(Color('red'))
layout2.addWidget(Color('yellow'))
layout2.addWidget(Color('purple'))
layout1.addLayout( layout2 )
layout1.addWidget(Color('green'))
layout3.addWidget(Color('red'))
layout3.addWidget(Color('purple'))
layout1.addLayout( layout3 )
widget = QWidget()
widget.setLayout(layout1)
self.setCentralWidget(widget)
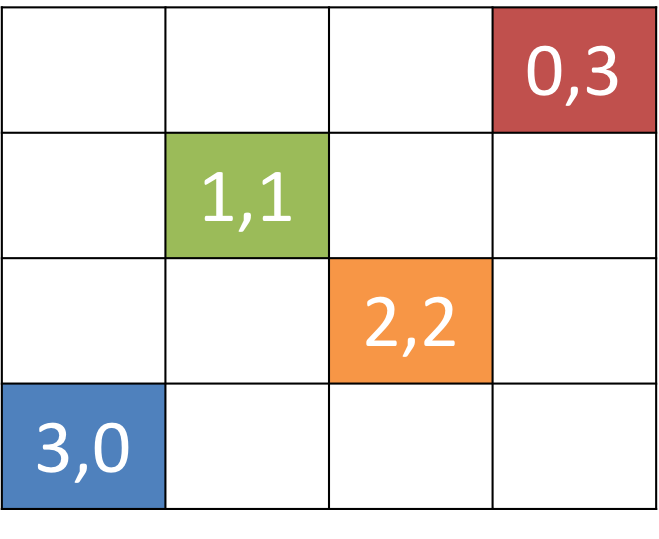
QGridLayout : 그리드에 배열된 위젯
여러 요소를 배치하고 사용하려고 시도하고 사용하는 경우, 다른 크기의 위젯이 정렬되도록 하는 것이 매우 어렵다는 것을 알게 될 것이다. 이에 대한 해결책은 QGridLayout이다.

QGridLayout 그리드에서 항목을 구체적으로 배치할 수 있다. 각 위젯의 행 및 열 위치를 지정합니다. 요소를 건너뛸 수 있으며 요소는 비어 있다.
유용하게도 QGridLayout 그리드의 모든 위치를 채울 필요는 없다.

class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle("My App")
layout = QGridLayout()
layout.addWidget(Color('red'), 0, 0)
layout.addWidget(Color('green'), 1, 0)
layout.addWidget(Color('blue'), 1, 1)
layout.addWidget(Color('purple'), 2, 1)
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)728x90
반응형
LIST
'Python Library > PySide' 카테고리의 다른 글
| [PySide] 툴바 (Toolbars) (0) | 2022.06.27 |
|---|---|
| [PySide] 레이아웃 (Layouts) (3) (0) | 2022.06.23 |
| [PySide] 레이아웃 (Layouts) (1) (0) | 2022.06.23 |
| [PySide] 위젯 (QSlider, QDial) (5) (0) | 2022.06.13 |
| [PySide] 위젯 (QLineEdit, QSpinBox, QDoubleSpinBox) (4) (0) | 2022.06.13 |



