728x90
반응형
SMALL
컴포넌트 (Component)
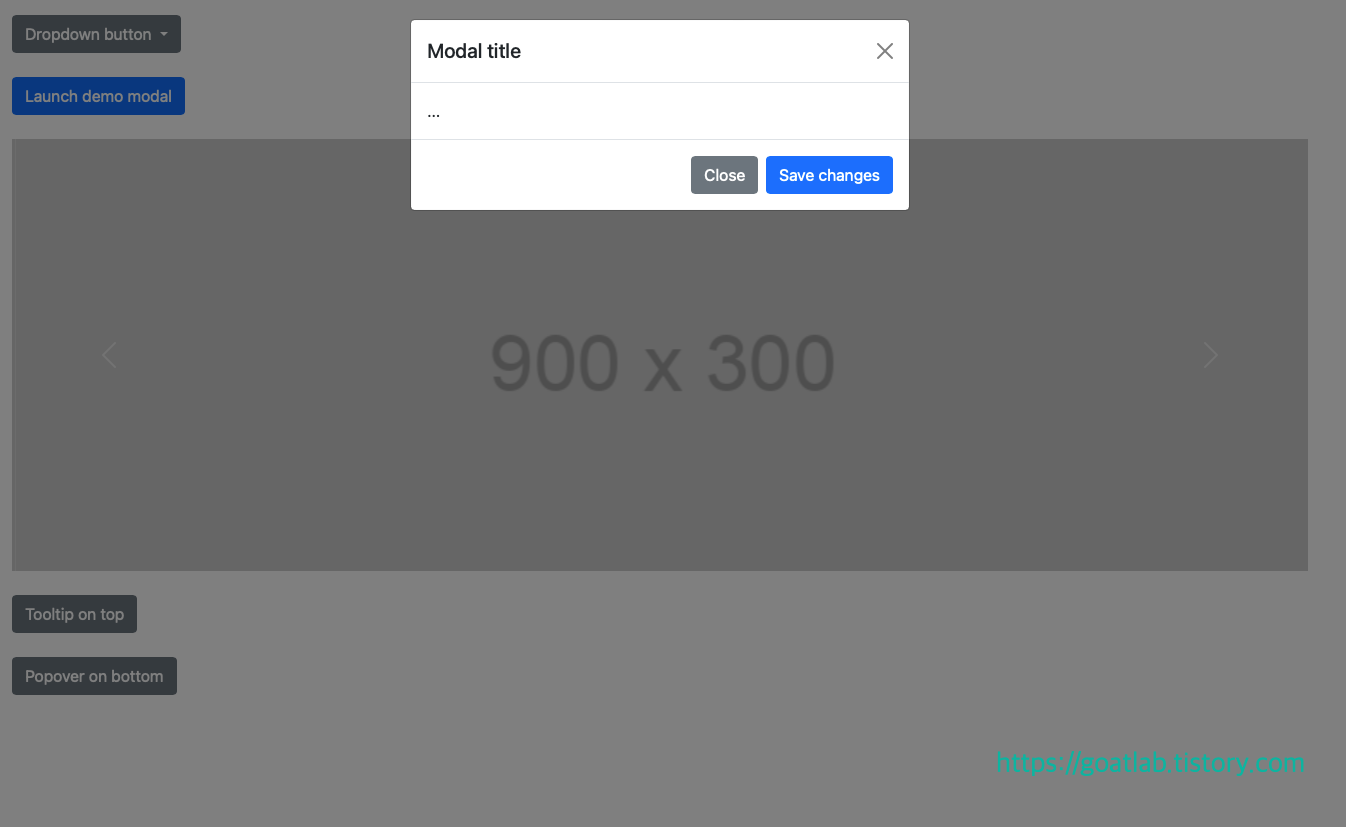
| Dropdowns | 버튼이나 링크 등에 드롭다운 메뉴를 추가할 수 있다. 사용자가 상위 요소를 클릭하면 드롭다운 메뉴가 표시되어 다양한 옵션을 선택할 수 있다. |
| Modals | 사용자에게 추가 정보를 제공하거나 입력을 받기 위해 현재 페이지 위에 오버레이 형태로 표시되는 대화 상자이다. 모달은 경고 메시지, 로그인 폼, 이미지 뷰어 등 다양한 용도로 사용할 수 있다. |
| Carousels | 이미지, 텍스트, 동영상 등의 콘텐츠를 슬라이드 형식으로 표시하는 반응형 슬라이더이다. 사용자는 이전 / 다음 버튼이나 인디케이터를 통해 슬라이드를 전환할 수 있다. |
| Tooltips | 사용자가 특정 요소에 마우스를 올렸을 때 추가 정보를 표시하는 작은 팝업 상자이다. 도움말이나 설명 텍스트를 제공하기 위해 사용할 수 있다. |
| Popovers | Tooltips와 유사하지만, 더 많은 콘텐츠와 HTML 마크업을 포함할 수 있는 팝업 상자이다. 사용자가 특정 요소를 클릭하거나 호버할 때 표시된다. |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous" />
<title>부트스트랩 그리드</title>
</head>
<body>
<!-- Dropdowns -->
<div class="container mt-4">
<div class="dropdown">
<button
class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
<!-- Modals -->
<div class="container mt-4">
<!-- Button trigger modal -->
<button
type="button"
class="btn btn-primary"
data-bs-toggle="modal"
data-bs-target="#exampleModal"
>
Launch demo modal
</button>
<!-- Modal -->
<div
class="modal fade"
id="exampleModal"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button
type="button"
class="btn btn-secondary"
data-bs-dismiss="modal"
>
Close
</button>
<button type="button" class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
</div>
<!-- Carousels -->
<div class="container mt-4">
<div
id="carouselExampleControls"
class="carousel slide"
data-bs-ride="carousel"
>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://via.placeholder.com/900x300"
class="d-block w-100"
alt="..."
/>
</div>
<div class="carousel-item">
<img src="https://via.placeholder.com/900x300"
class="d-block w-100"
alt="..."
/>
</div>
<div class="carousel-item">
<img src="https://via.placeholder.com/900x300"
class="d-block w-100"
alt="..."
/>
</div>
</div>
<button
class="carousel-control-prev"
type="button"
data-bs-target="#carouselExampleControls"
data-bs-slide="prev"
>
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button
class="carousel-control-next"
type="button"
data-bs-target="#carouselExampleControls"
data-bs-slide="next"
>
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<!-- Tooltips -->
<div class="container mt-4">
<button
type="button"
class="btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="top"
title="Tooltip on top"
>
Tooltip on top
</button>
</div>
<!-- Popovers -->
<div class="container mt-4">
<button
type="button"
class="btn btn-secondary"
data-bs-container="body"
data-bs-toggle="popover"
data-bs-placement="bottom"
data-bs-content="This is a popover example."
>
Popover on bottom
</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"crossorigin="anonymous"></script>
</body>
</html>
728x90
반응형
LIST
'Programming > Website' 카테고리의 다른 글
| [Website] 컴포넌트 (Component) (1) (0) | 2023.06.05 |
|---|---|
| [Website] 레이아웃 / 그리드 시스템 (0) | 2023.06.05 |
| [Website] 부트스트랩 (Bootstrap) (0) | 2023.06.01 |
| [Website] Columns / TextBox / Flexbox (0) | 2023.05.26 |
| [Website] 트랜지션 (Transition) (0) | 2023.05.26 |



