728x90
반응형
SMALL
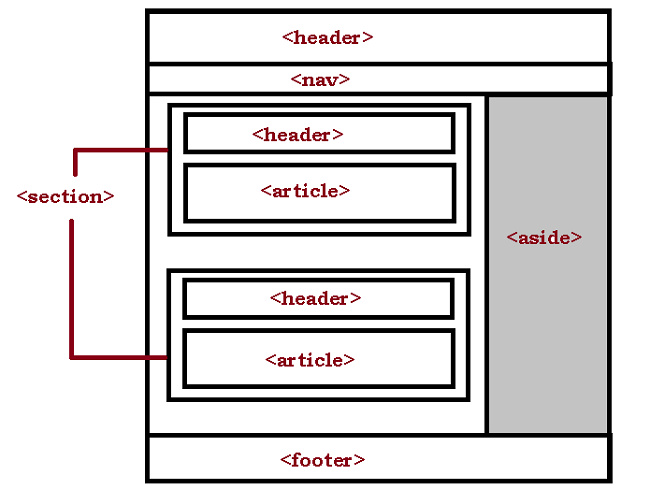
레이아웃 (Layout)

레이아웃 (layout)이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미한다. 웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소이다.
|
컨테이너 (Container)

컨테이너는 웹 페이지의 콘텐츠를 감싸 주는 역할을 한다. 부트스트랩에서는 레이아웃을 구성하는 데 필요한 고정 너
비 및 반응형 너비 컨테이너를 제공한다.
그리드 시스템 (Grid System)
부트스트랩의 그리드 시스템은 웹 페이지의 레이아웃을 효율적으로 구성할 수 있는 유연한 도구이다. 그리드 시스템은 최대 12개의 열로 구성되며, 다양한 화면 크기에 맞게 콘텐츠를 배치할 수 있다.
| 그리드 클래스와 단위 | 부트스트랩의 그리드 시스템은 클래스를 사용하여 열의 너비와 위치를 조절한다. 이를 통해 행과 열을 효과적으로 배치할 수 있다. |
| 브레이크 포인트 | 브레이크 포인트는 화면 크기에 따라 그리드 시스템의 동작이 변경되는 지점이다. 부트스트랩 5는 xs, sm, md, lg, xl, xxl의 여섯 가지 브레이크 포인트를 제공한다. |
| 그리드 옵션 : 순서 변경, 정렬, 간격 조절 | 그리드 시스템에서는 순서 변경, 정렬, 간격 조절 등 다양한 옵션을 제공하여 레이아웃을 더욱 세밀하게 조절할 수 있다. |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous" />
<title>부트스트랩 그리드</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: lightblue;">
첫 번째 열
</div>
<div class="col-md-4" style="background-color: lightgreen;">
두 번째 열
</div>
<div class="col-md-4" style="background-color: lightyellow;">
세 번째 열
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"crossorigin="anonymous"></script>
</body>
</html>
728x90
반응형
LIST
'Programming > Website' 카테고리의 다른 글
| [Website] 컴포넌트 (Component) (2) (0) | 2023.06.05 |
|---|---|
| [Website] 컴포넌트 (Component) (1) (0) | 2023.06.05 |
| [Website] 부트스트랩 (Bootstrap) (0) | 2023.06.01 |
| [Website] Columns / TextBox / Flexbox (0) | 2023.05.26 |
| [Website] 트랜지션 (Transition) (0) | 2023.05.26 |



