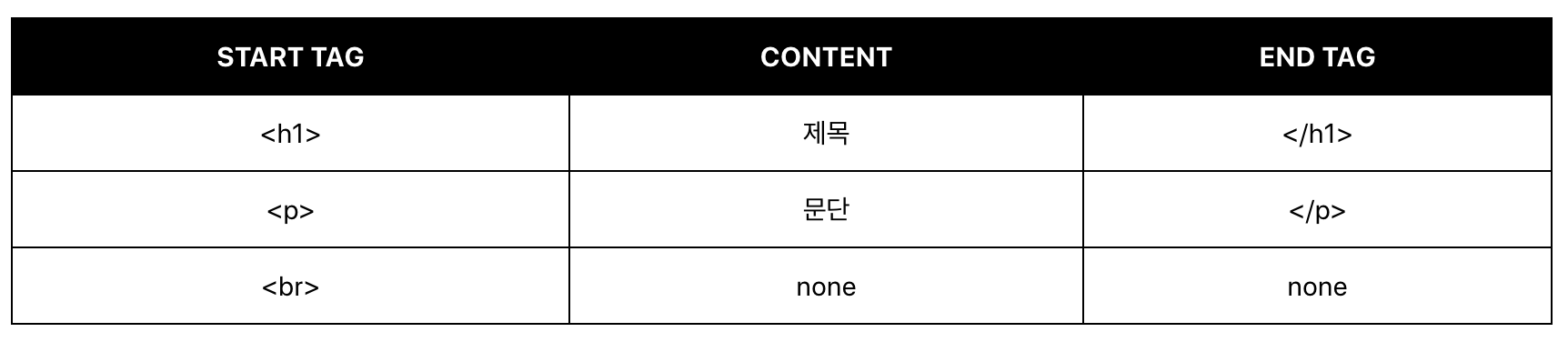
HTML 기본태그

위의 표에서 <br> tag처럼 간혹 몇개의 태그들은 CONTENT를 가지지 않는다. 이를 empty tag라고 한다. 또한, 이러한 empty tag는 END TAG를 가지지 않고 START TAG만 표기해준다.
중첩 TAG
중첩이란 겹치거나 포개어짐을 뜻한다.
<!DOCYTYPE HTML>
<html>
<head>
<title>중첩 TAG</title>
<meta charset="UTF-8">
</head>
<body>
<h1>제목입니다.</h1>
<p>문단입니다</p>
</body>
</html>
|
<END TAG>가 오기전에 새로운 <START TAG>가 올 수 없다.
HTML Headings
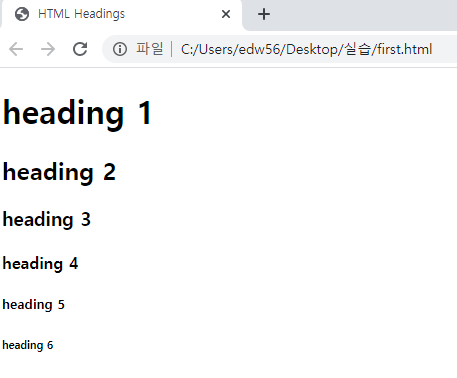
<h#></h#> heading, 즉 헤딩의 약자로, 하나의 제목을 만들 때 쓰인다. HTML heading은 <h1> 부터 <h6>까지 존재한다. <h1>은 가장 중요한 heading이다. <h6>은 가장 덜 중요한 heading이다. 따라서<h1>헤딩은 주 헤딩에 사용하고, 그 다음에<h2>헤딩, 그 다음은 덜 중요한 <h3>등을 사용해야 한다. 브라우저는 중요도가 높은 헤딩을 중요도가 낮은 헤딩보다 더 크고 굵은 글자로 표현한다.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Headings</title>
<meta charset="UTF-8">
</head>
<body>
<h1>heading 1</h1>
<h2>heading 2</h2>
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
</body>
</html>
Heading의 중요도에 따라 크기와 굵기가 다른것을 볼 수 있다.
HTML Paragraphs
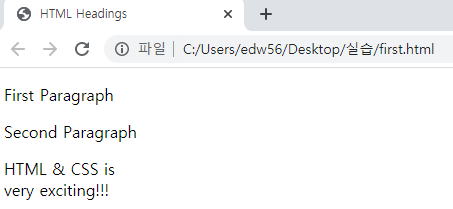
<p></p> paragraph, 즉 문단의 약자로, 하나의 문단을 만들 때 쓰인다. 문단은 항상 새로운 줄에서 시작하며, 블록형태로 모양을 가진다. <p> ~ </p>를 기준으로 앞뒤로 여분의 공백을 가진다.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Headings</title>
<meta charset="UTF-8">
</head>
<body>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<p>HTML & CSS is <br>
very exciting!!!
</p>
</body>
</html>
HTML Line Break
<br> tag는 Break(Line Break)를 뜻하며, 기본적으로 HTML은 엔터를 쳐서 줄바꿈을 해도 연속적인 텍스트가 나온다. 이때, 강제적으로 줄바꿈을 하고 싶을 때 <br> tag를 사용한다.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Headings</title>
<meta charset="UTF-8">
</head>
<body>
<p>
First
Line
Second <br>
Line
</p>
</body>
</html>
HTML Horizontal Rules
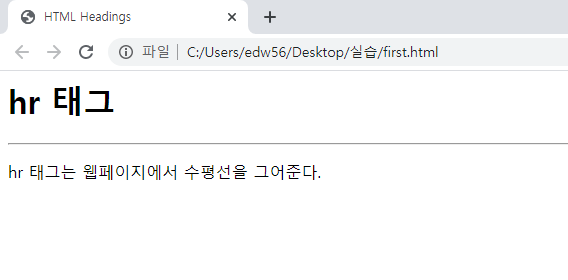
<hr> tag는 Horizontal Rules를 뜻하며 empty 태그이다. 기능은 단순히 웹 페이지에서 수평선을 그려준다. 이러한 <hr> tag는 문단을 의미적으로 분리하고자 할때 사용한다.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Headings</title>
<meta charset="UTF-8">
</head>
<body>
<h1>hr 태그 </h1>
<hr>
<p>hr 태그는 웹페이지에서 수평선을 그어준다.</p>
</body>
</html>
HTML preformatted Text
<pre></pre> tag는 preformatted Text를 뜻한다. <pre> tag로 감싼 문장은 입력한 형태 그대로 웹 페이지에 표현할 수 있다. 예를 들어, HTML은 엔터(Enter), 탭(Tab), 스페이 바(Space Bar)를 눌러도 하나의 공백만을 인식한다. 그러나 <pre> tag로 감싸주면 형태 그대로 출력된다.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Headings</title>
<meta charset="UTF-8">
</head>
<body>
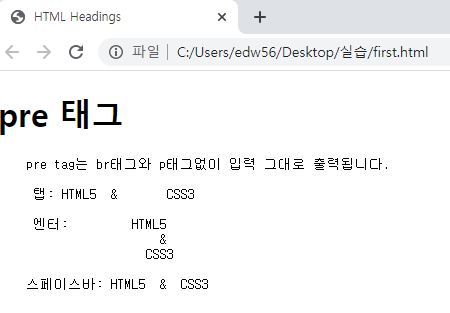
<h1>pre 태그 </h1>
<pre>
pre tag는 엔터(Enter), 탭(Tab), 스페이 바(Space Bar)를 눌렀을때 형태 그대로 출력됩니다.
탭: HTML5 & CSS3
엔터: HTML5
&
CSS3
스페이스바: HTML5 & CSS3
</pre>
</body>
</html>
https://wikidocs.net/86185#one
2.HTML Paragraphs
.list ol { border: 1px solid blue; width:100% height:50px; padding:20px 50px; margin ...
wikidocs.net
'App Programming > Web Crawler' 카테고리의 다른 글
| [Web Crawler] HTML 기본태그 (4) (0) | 2022.02.10 |
|---|---|
| [Web Crawler] HTML 기본태그 (3) (0) | 2022.02.10 |
| [Web Crawler] HTML 기본태그 (2) (0) | 2022.02.09 |
| [Web Crawler] HTML 기본 동작 원리 (0) | 2022.02.08 |
| 웹 크롤러 (Web Crawler) (0) | 2022.02.06 |



