728x90
반응형
SMALL
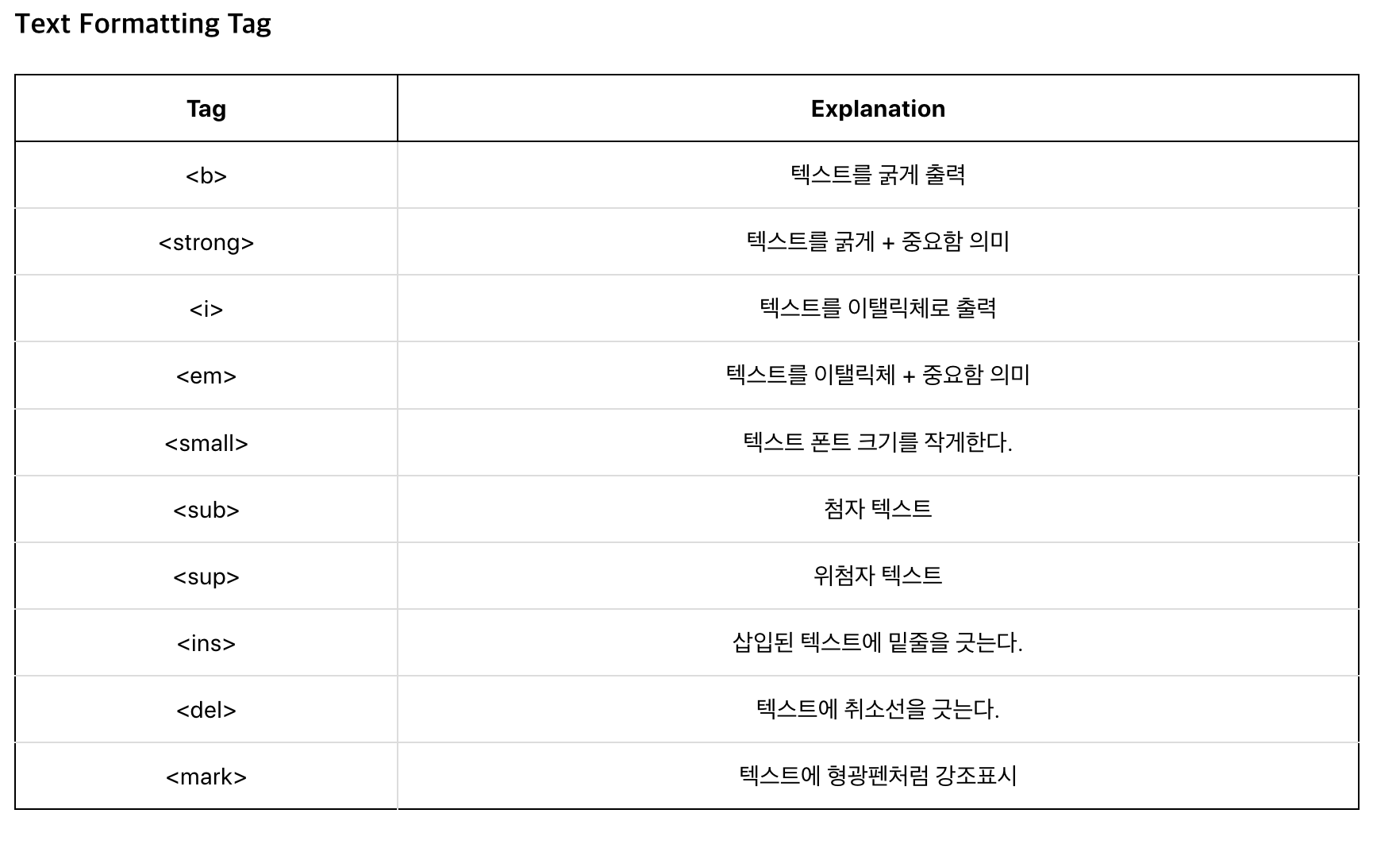
HTML Text Formatting

<b></b> Tag는 Bold의 약자로, 텍스트 굵게 출력, <strong></strong> Tag는 텍스트를 굵게 출력하면서 의미적으로 중요함을 나타내는 태그이다.
<strong> <b>와 비슷하게 텍스트가 굵게 표시되지만 의미적으로 더 중요함을 나타낸다.</strong>
<i></i> Tag는 italic의 약자로, 텍스트를 이탤릭체로 출력하는 태그이다.
<i>텍스트를 이탤릭체로 표시합니다.</i>
<em></em> Tag는 emphasize의 약자로, 텍스트를 이탤릭체로 출력하면서 의미적으로 중요함을 나타내는 태그이다.
<em><i>와 비슷하게 텍스트가 이탤릭체로 표시되지만 의미적으로 더 중요함을 나타낸다.</em>
<small></small> Tag는 텍스트를 작게 출력하는 태그이다.
<small>텍스트의 크기가 작아지게 하는 tag</small>
<sup></sup> Tag는 super subscript의 약자로, 윗 첨자 넣을 때 사용하는 태그, <sub></sub> Tag는 subscript의 약자로, 밑 첨자 넣을 때 사용하는 태그이다.
sup: super subscript<sup>1)<sup>
sub: subscript<sub>서브스크립트</sub>
<ins></ins> Tag는 insert의 약자이며, 텍스트를 삽입했을때 삽입된 텍스트에 밑줄을 긋는 태그, <del></del> Tag는 delete의 약자이며, 텍스트를 삭제했을때 텍스트에 취소선을 긋는 태그이다.
매년 12월 25일은 <del>어린이날</del> <ins>크리스마스</ins> 입니다.
<mark></mark> Tag 텍스트를 형광펜으로 강조할 때 쓰이는 태그이다.
매년 12월 25일은<mark>크리스마스</mark> 입니다.
3.HTML Text Formatting
table { width:100%; } th,tr { border:1px solid black; text-align:center; } 이번 장에서는 HTML5에 ...
wikidocs.net
728x90
반응형
LIST
'App Programming > Web Crawler' 카테고리의 다른 글
| [Web Crawler] HTML 기본태그 (4) (0) | 2022.02.10 |
|---|---|
| [Web Crawler] HTML 기본태그 (3) (0) | 2022.02.10 |
| [Web Crawler] HTML 기본태그 (1) (0) | 2022.02.08 |
| [Web Crawler] HTML 기본 동작 원리 (0) | 2022.02.08 |
| 웹 크롤러 (Web Crawler) (0) | 2022.02.06 |



