728x90
반응형
SMALL
프론트엔드
컨테이너를 확인한다.
docker ps -a
컨테이너를 삭제하고 생성하는 것을 반복하여 서비스가 제대로 배포되는지 확인할 수 있다.
docker rm project-01 project-db
마찬가지로, 이미지도 삭제한다 (이미지를 사용하는 컨테이너가 없어야 함).
docker images
docker rmi project:testdocker run -d -p 9999:5432 -e POSTGRES_DB=service -e POSTGRES_USER=admin -e POSTGRES_PASSWORD=1234 --name project-db --net project postgres
docker build -t project:test .
# window
docker run -it -p 9998:8000 -p 9997:3000 -v "%cd%":/code --rm --name project-01 --net project project:test
# mac / linux
docker run -it -p 9998:8000 -p 9997:3000 -v ${PWD}:/code --name project-01 --net project project:test
데이터베이스 변경 사항을 반영하기 위해 migrations 폴더를 생성한다.
/code/service # python manage.py makemigrations
리액트 프로젝트 생성
타입스크립트 언어 기반의 web이라는 이름의 리액트 프로젝트를 생성한다.
/code # npx create-react-app web --template typescript
화면 구성

public 폴더의 index.html은 id인 root로부터 src 폴더의 index.tsx의 타입스크립트 화면이 보여지게 된다. package.json은 start, build 등의 명령어로 프로젝트 코드을 압축하고 배포하는데 사용된다.
그 다음, npm start를 사용하여 프로젝트를 실행한다.
/code/web # npm start
docker는 격리성을 가지고 있기 때문에 localhost:3000으로 접속할 수 없다. 따라서, 앞서 9998:8000 (서버 또는 백엔드가 사용하는 포트 번호), 9997:3000 (프론트엔드가 사용하는 포트 번호)로 정의한대로 localhost:9997을 입력하면 접속가능하다.

파비콘 (Favicon)

파비콘이란 웹 사이트 또는 웹 페이지를 대표하기 위해 웹 브라우저에서 사용되는 16x16 픽셀의 작은 이미지이다. public 폴더의 favicon.ico로 저장한다.
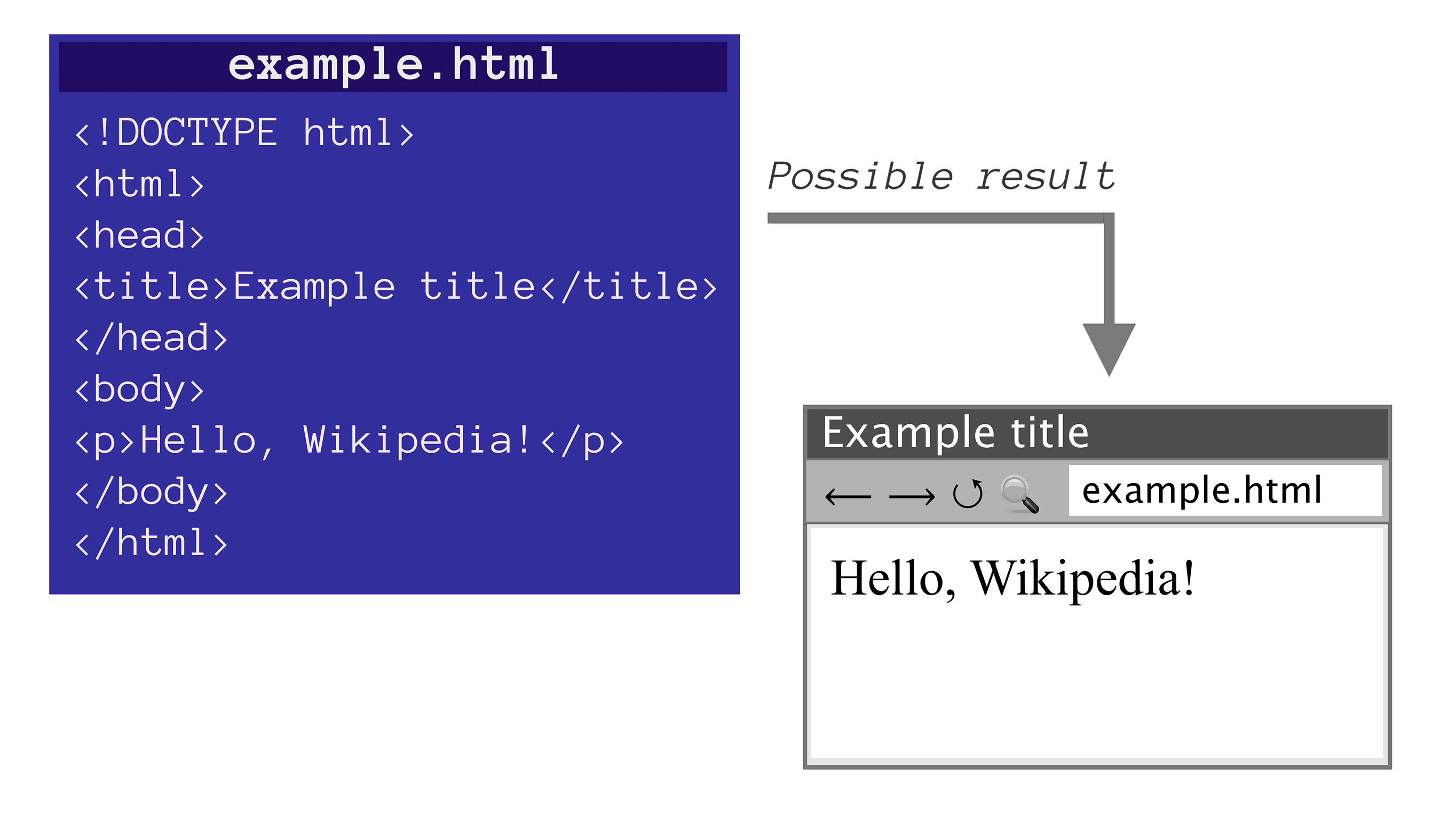
title

public 폴더의 index.html에서 head 부분의 제목을 title로 변경할 수 있다.
728x90
반응형
LIST
'App Programming > Django' 카테고리의 다른 글
| [Django] Reverse for '' not found. '' is not a valid view function or pattern name. (0) | 2023.04.09 |
|---|---|
| [Django] User Logout (0) | 2023.03.09 |
| [Django] 시리얼라이저 (Serializer) (0) | 2023.02.22 |
| [Django] REST API (0) | 2023.02.21 |
| [Django] 프로젝트 생성 (0) | 2023.02.20 |



