728x90
반응형
SMALL
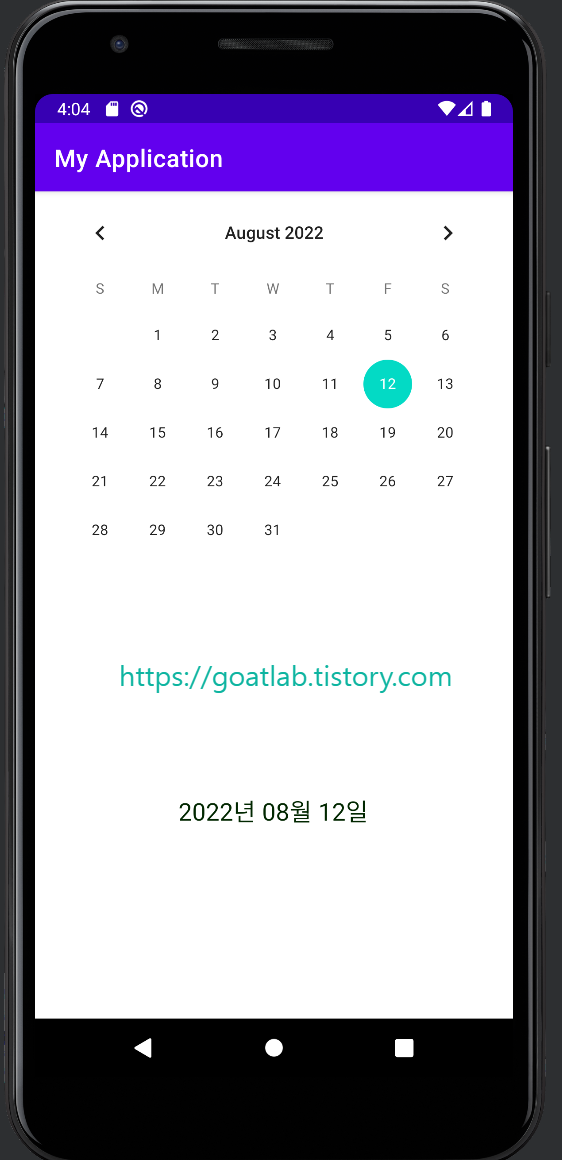
CalendarView
이 클래스는 날짜를 표시하고 선택하기 위한 달력 위젯이다. 이 달력에서 지원하는 날짜 범위는 구성할 수 있다.
이 위젯의 정확한 모양과 상호 작용 모델은 OS 버전과 테마 (ex: Holo 대 Material)에 따라 다를 수 있지만 일반적으로 사용자는 날짜를 탭하여 날짜를 선택할 수 있으며 달력을 스크롤하거나 원하는 날짜로 이동할 수 있다.
xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<CalendarView
android:id="@+id/calendarView1"
android:layout_width="373dp"
android:layout_height="422dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="182dp"
android:layout_height="134dp"
android:layout_marginTop="8dp"
android:gravity="center_horizontal"
android:textSize="20sp"
android:textColor="#012700"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView1" />
</androidx.constraintlayout.widget.ConstraintLayout>
java
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CalendarView;
import android.widget.TextView;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MainActivity extends AppCompatActivity {
CalendarView calendarView;
TextView today;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
today = findViewById(R.id.textView1);
calendarView = findViewById(R.id.calendarView1);
//날짜변환
DateFormat formatter = new SimpleDateFormat("yyyy년 MM월 dd일");
Date date = new Date(calendarView.getDate());
today.setText(formatter.format(date));
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
String day;
day = year + "년" + (month+1) + "월" + dayOfMonth + "일";
today.setText(day);
}
});
}
}
https://developer.android.com/reference/android/widget/CalendarView
CalendarView | Android Developers
android.net.wifi.hotspot2.omadm
developer.android.com
728x90
반응형
LIST
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] 어플리케이션에 머신러닝 적용 (0) | 2022.08.24 |
|---|---|
| [Android Studio] MPAndroidChart (0) | 2022.08.12 |
| [Android Studio] SVG 이미지 파일 추가 (0) | 2022.08.10 |
| [Android Studio] 이미지 위에 텍스트 (Text Over Image) (0) | 2022.08.04 |
| [Android Studio] Default Activity not found (0) | 2022.08.04 |



