728x90
반응형
SMALL
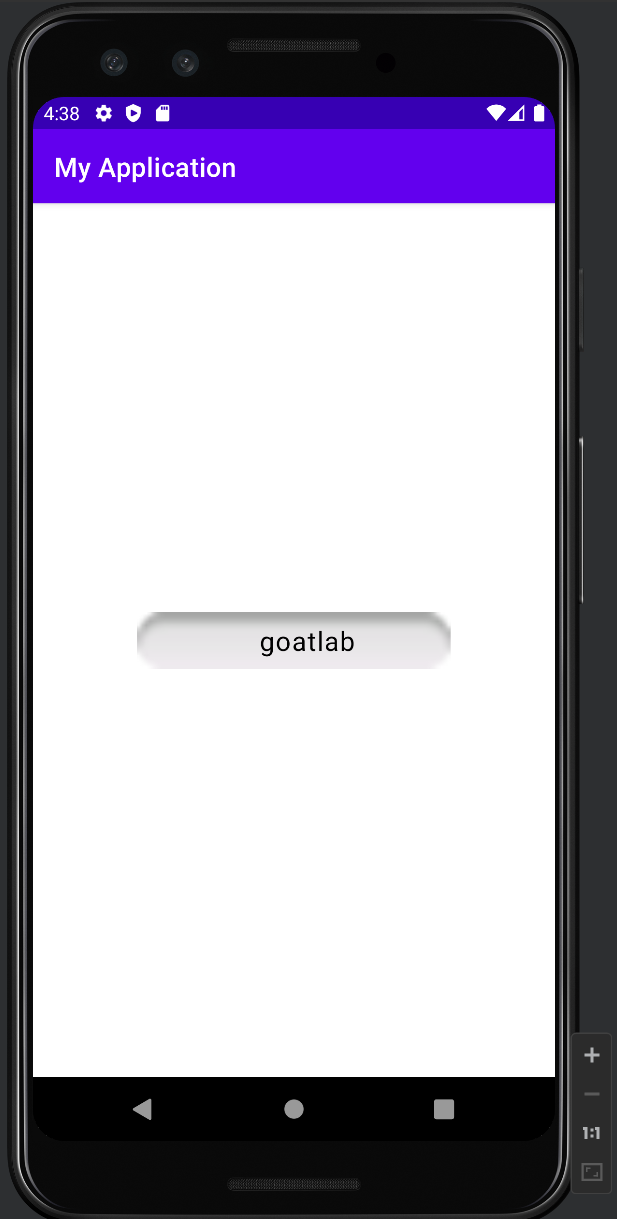
이미지 위에 텍스트 (Text Over Image)
이미지 위에 글자를 쓰고 싶은 경우에는 XML에서 ImageView 와 TextView를 사용하여 이미지위에 글자를 삽입할 수 있다.
주의해야 할점은 글자를 넣을 이미지 내부가 투명해야 하며, RelativeLayout에서만 가능하다. 세부적인 위치를 컨트롤 하고 싶을 때는 padding이나 margin을 사용하면 된다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<ImageView
android:id="@+id/imageView"
android:layout_width="236dp"
android:layout_height="181dp"
android:layout_centerInParent="true"
app:srcCompat="@android:drawable/button_onoff_indicator_off" />
<TextView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_alignBottom="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignRight="@+id/imageView"
android:layout_alignTop="@+id/imageView"
android:gravity="center"
android:paddingLeft="20dp"
android:text="goatlab"
android:textColor="#000000"
android:textSize="20sp"
android:textStyle="normal"
android:letterSpacing="0.04"
android:typeface="sans" />
</RelativeLayout>
728x90
반응형
LIST
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] CalendarView (0) | 2022.08.12 |
|---|---|
| [Android Studio] SVG 이미지 파일 추가 (0) | 2022.08.10 |
| [Android Studio] Default Activity not found (0) | 2022.08.04 |
| [Android Studio] 레이아웃 (4) (0) | 2022.08.04 |
| [Android Studio] 레이아웃 (3) (0) | 2022.08.04 |



