728x90
반응형
SMALL
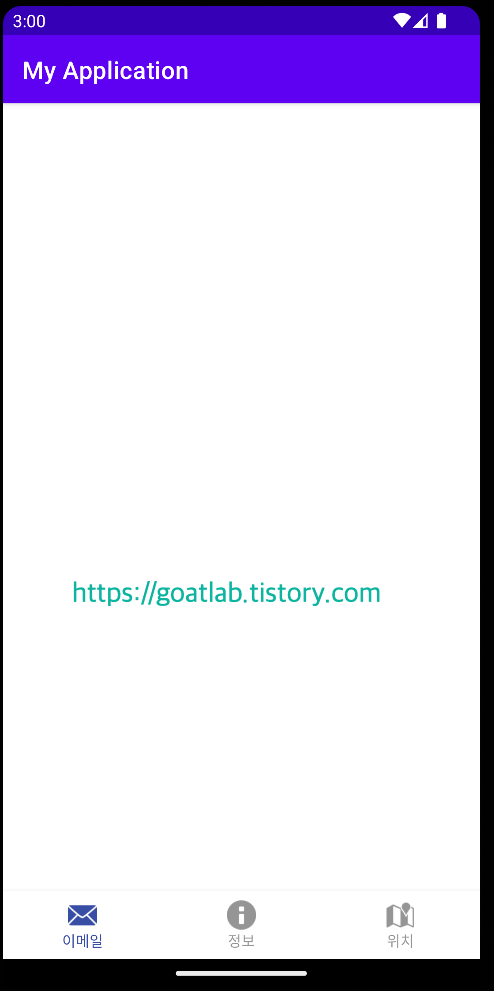
하단 내비게이션 (Bottom Navigation)
하단 탭으로 화면을 이동할 수 있는 기능을 구현할 수 있다.
xml : menu_bottom
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/tab1"
android:enabled="true"
android:icon="@android:drawable/ic_dialog_email"
android:title="이메일"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/tab2"
android:icon="@android:drawable/ic_dialog_info"
android:title="정보"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/tab3"
android:icon="@android:drawable/ic_dialog_map"
android:title="위치"
app:showAsAction="ifRoom"/>
</menu>
android:enabled="true"를 false로 하면 비활성화로 변경하는 것이다.
xml : main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BottomActivity">
<FrameLayout
android:id="@+id/bottom_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:elevation="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:itemBackground="@color/white"
app:itemIconTint="@drawable/bottom_navigation_color"
app:itemTextColor="@drawable/bottom_navigation_color"
app:menu="@menu/menu_bottom"/>
</androidx.constraintlayout.widget.ConstraintLayout>
|
xml : bottom_navigation_color
선택 여부 (selected)에 따라 원하는 아이콘과 텍스트 색상으로 바꾸기 위해 커스텀한 파일이다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="true"
android:color="#364fa3"/>
<item
android:state_selected="false"
android:color="#959595"/>
</selector>
java
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.Toast;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
private FragmentManager fragmentManager = getSupportFragmentManager();
Fragment1 fragment1;
Fragment2 fragment2;
Fragment3 fragment3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.bottom_container, fragment1).commitAllowingStateLoss();
BottomNavigationView bottomNavigation = findViewById(R.id.bottom_navigation);
bottomNavigation.setOnItemSelectedListener(new ItemSelectedListener());
}
class ItemSelectedListener implements BottomNavigationView.OnItemSelectedListener {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
FragmentTransaction transaction = fragmentManager.beginTransaction();
switch (item.getItemId()) {
case R.id.tab1:
Toast.makeText(getApplicationContext(), "첫번째 탭", Toast.LENGTH_SHORT).show();
getSupportFragmentManager().beginTransaction().replace(R.id.bottom_container, fragment1).commit();
return true;
case R.id.tab2:
Toast.makeText(getApplicationContext(), "두번째 탭", Toast.LENGTH_SHORT).show();
getSupportFragmentManager().beginTransaction().replace(R.id.bottom_container, fragment2).commit();
return true;
case R.id.tab3:
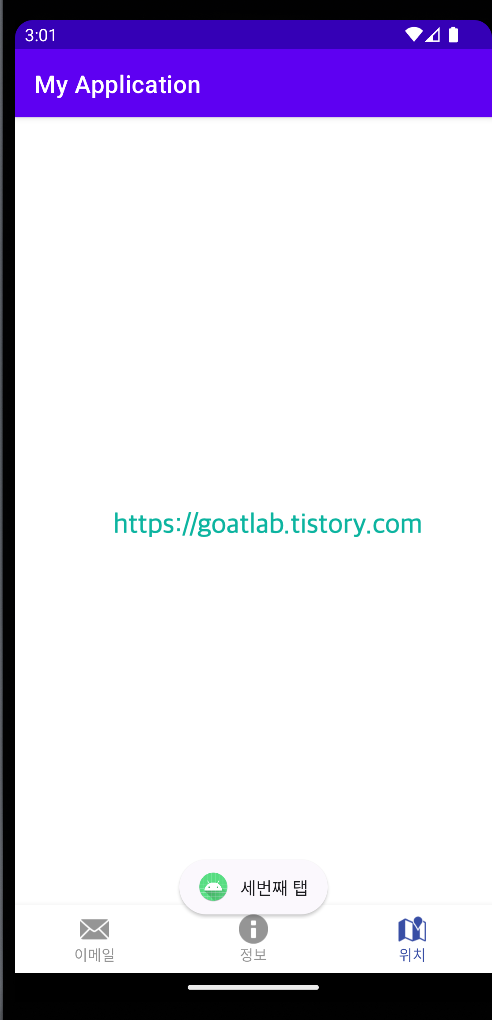
Toast.makeText(getApplicationContext(), "세번째 탭", Toast.LENGTH_SHORT).show();
getSupportFragmentManager().beginTransaction().replace(R.id.bottom_container, fragment3).commit();
return true;
}
return false;
}
}
}

728x90
반응형
LIST
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] 하이퍼링크 (Hyperlink) (0) | 2022.11.25 |
|---|---|
| [Android Studio] 버튼 클릭시 버튼 색상 변경 (0) | 2022.11.21 |
| [Android Studio] Intent (인텐트)로 값 전달하기 (0) | 2022.11.11 |
| [Android Studio] 토스트 (Toast) 커스텀하기 (0) | 2022.11.07 |
| [Android Studio] TimePicker 색상 커스텀 (0) | 2022.11.04 |



