728x90
반응형
SMALL
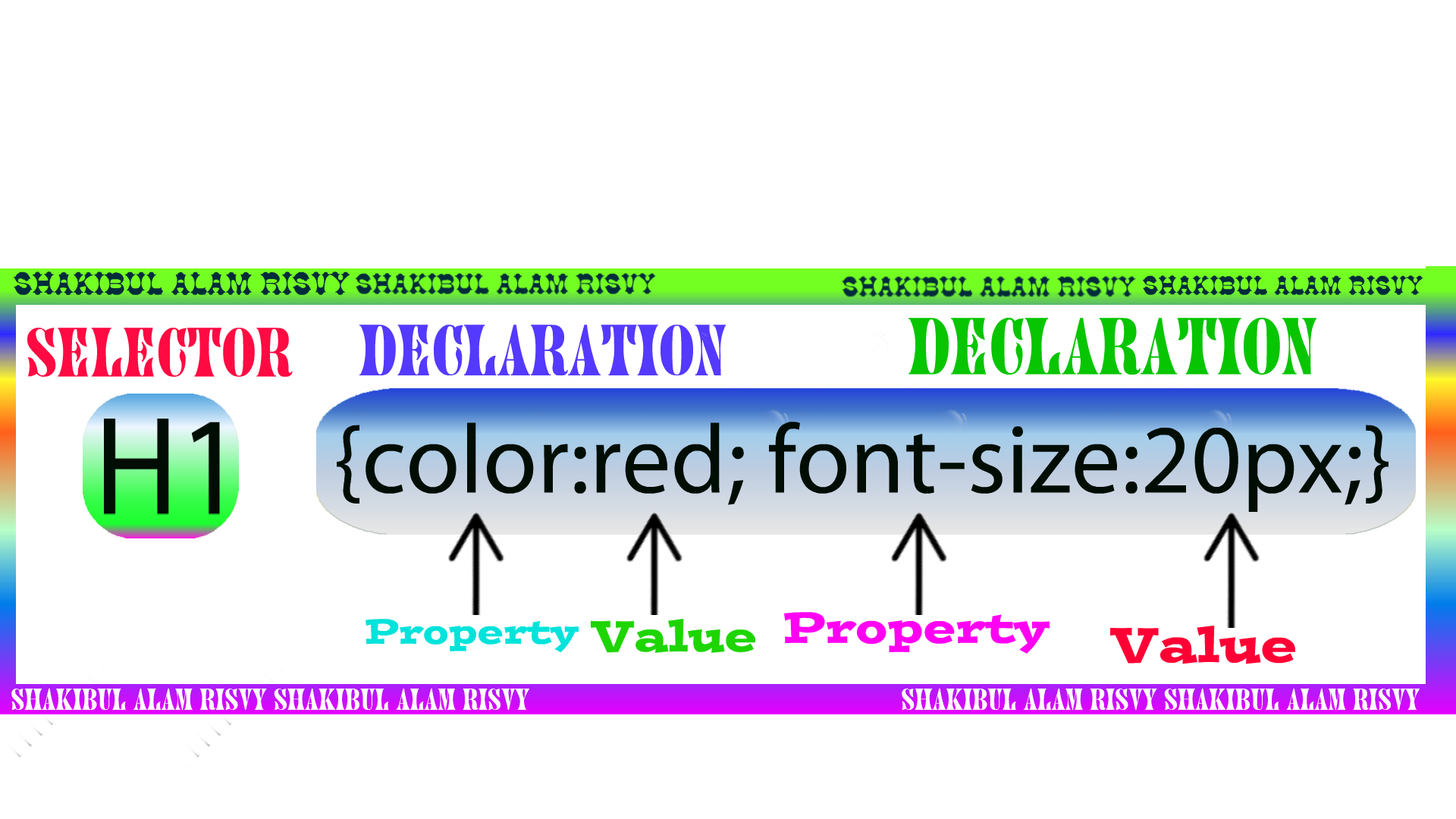
CSS (Cascading Style Sheets)
종속형 시트 또는 캐스케이딩 스타일 시트는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어로, HTML과 XHTML 문서의 외관을 통합적으로 관리하는 데 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이고, 레이아웃과 스타일을 정의할 때의 자유도가 높다. 기본 파일명은 style.css이다. 웹 페이지의 가독성과 유지 보수성이 향상된다.

인라인 스타일 (Inline style)
인라인 스타일이란 HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법이다. 이러한 인라인 스타일은 해당 요소에만 스타일을 적용할 수 있다.
<body>
<h2 style="color:green; text-decoration:underline">
인라인 스타일
</h2>
</body>
내부 스타일 (Internal style)
내부 스타일을 이용하는 방법은 HTML 문서 내의 <head> 태그에 <style> 태그를 사용하여 CSS 스타일을 적용한다. 이러한 내부 스타일은 해당 HTML 문서에만 스타일을 적용할 수 있다.
<head>
<style>
body { background-color: lightyellow; }
h2 { color: red; text-decoration: underline; }
</style>
</head>
외부 스타일 (External style)
외부 스타일은 이용하는 방법은 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 해준다. 외부에 작성된 이러한 스타일 시트 파일은 .css 확장자를 사용하여 저장된다. 스타일을 적용할 웹 페이지의 <head> 태그에 <link> 태그를 사용하여 외부 스타일 시트를 포함해야만 스타일이 적용된다.
<head>
<link rel="stylesheet" href="expand_style.css">
</head>
# expand_style.css
body { background-color: lightyellow; }
p { color: red; text-decoration: underline; }728x90
반응형
LIST
'Programming > Website' 카테고리의 다른 글
| [Website] CSS 위치 지정 및 배경 (0) | 2023.05.26 |
|---|---|
| [Website] CSS (Cascading Style Sheets) (2) (0) | 2023.05.26 |
| [Website] HTML 태그 (3) (0) | 2023.05.25 |
| [Website] HTML 태그 (2) (0) | 2023.05.25 |
| [Website] HTML 태그 (1) (0) | 2023.05.25 |



