728x90
반응형
SMALL
연산자
| 산술 연산자 | 두 숫자 간의 사칙연산(+, -, *, /), 나머지(%), 증감(++, --), 거듭제곱(**) 등의 연산 수행 |
| 할당 연산자 | 변수에 값을 할당하거나 기존 변수의 값을 산술 연산과 결합하여 할당하는 연산 수행 (ex: +=, -=, *=, /=, %=) |
js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
</head>
<body>
<script type="text/javascript" src="default.js"></script>
</body>
</html>
js
// 사용자로부터 두 개의 숫자 입력 받기
var num1 = parseInt(prompt("숫자1 : "))
var num2 = parseInt(prompt("숫자2 : "))
var lineBreak = "<br/>"
var result = num1 + num2
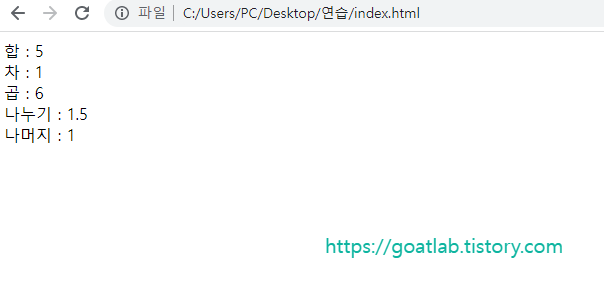
document.write("합 : " + result + lineBreak)
result = num1 - num2
document.write("차 : " + result + lineBreak)
result = num1 * num2
document.write("곱 : " + result + lineBreak)
result = num1 / num2
document.write("나누기 : " + result + lineBreak)
result = num1 % num2
document.write("나머지 : " + result + lineBreak)

728x90
반응형
LIST
'App Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] 조건문 (0) | 2023.05.31 |
|---|---|
| [JavaScript] 관계 / 논리 연산자 (0) | 2023.05.31 |
| [JavaScript] 데이터 타입 변환 (0) | 2023.05.31 |
| [JavaScript] 라이브러리 함수 (0) | 2023.05.30 |
| [JavaScript] 문자열 연결 (0) | 2023.05.30 |



