728x90
반응형
SMALL
HTML List
웹 페이지에서 항목이나 데이터를 순차적으로 나열하는 것을 List라고 한다. list는 크게 3가지의 종류가 있다.
순서가 없는 리스트 (unordered list), 순서가 있는 리스트 (ordered list), 정의 리스트 (definition list)
순서가 없는 리스트 (unordered list)
항목들을 나열할 때 순서가 없으며 검은색 점으로 항목들을 표시한다.
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>| <ul> : unordered list의 약자이며, 순서없는 리스트를 정의한다. <li> : <ul> </ul>싸여진 각 항목은 <li> </li>tag를 사용하여 항목을 표시한다. |
<ul>
<li>HTML5</li>
<li>CSS5</li>
<li>Java script</li>
</ul>
CSS3을 이용하면 검은색 점을 바꿀 수 있다. style="list-style-type"을 이용한다.
| disc : 디폴트 값으로 검은색 점이다. circle: 원 square: 사각형 none: 아무것도 표시되지 않는다. |
<ul style="list-style-type:square">
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul><ul style="list-style-type:square">
<li>HTML5</li>
<li>CSS3</li>
<li>Java Script</li>
</ul>
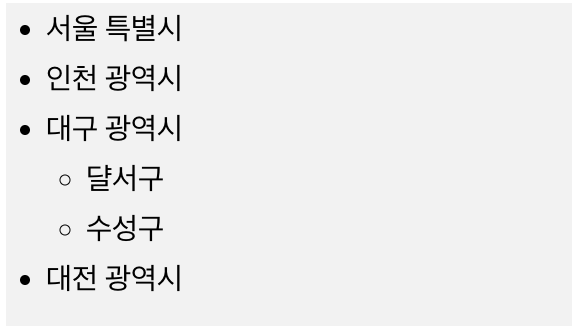
중첩 List
<ul>
<li>서울 특별시</li>
<li>인천 광역시</li>
<li>대구 광역시</li>
<ul>
<li>댤서구</li>
<li>수성구</li>
</ul>
</ul>
순서가 있는 리스트 (ordered list)
항목들을 나열할 때 순서가 있으며 기본적으로 아라비아 숫자로 항목들을 표시한다.
<ol>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ol>| <ol> : ordered list의 약자이며, 순서가 있는 리스트를 정의한다. <li> : <ol> </ol>싸여진 각 항목은 <li> </li>tag를 사용하여 항목을 표시한다. |
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>Java Script</li>
</ol>
type속성을 이용하면 아라비아 숫자뿐만 아니라 다른 모양으로 바꿀 수 있다.
|
<ol type="i" >
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ol><ol type="A" >
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ol>
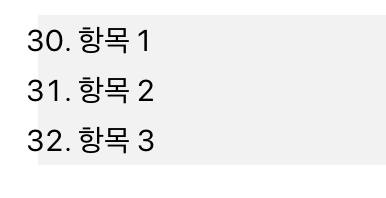
start 속성을 이용하면 시작숫자를 사용자가 원하는대로 바꿀수 있다.
<ol start="30">
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ol>
중첩 List
<ol>
<li>서울 특별시</li>
<li>인천 광역시</li>
<li>대구 광역시</li>
<ol>
<li>댤서구</li>
<li>수성구</li>
</ol>
</ol>
정의 리스트 (definition list)
용어와 용어에 대한 정의를 나열하는 List이다.
<dl>
<dt>용어 1</dt>
<dd>용어 1에 대한 정의</dd>
<dt>용어 2</dt>
<dd>용어 2에 대한 정의</dd>
</dl>| <dl> : definition list의 약어이며, 정의리스트를 정의합니다. <dt> : 용어를 입력해줍니다. <dd> : 용어에 대한 정의를 해줍니다 |
<dl>
<dt>HTML5</dt>
<dd>Hyper Text Markup Language</dd>
<dt>CSS3</dt>
<dd>Cascading Style Sheets</dd>
</dl>
7.HTML List
이번 장에서는 HTML List에 대해서 공부해보자 웹 페이지에서 항목이나 데이터를 순차적으로 나열하는 것을 List(리스트)라고 한다. List(리스트)는 크게 3가지의 ...
wikidocs.net
728x90
반응형
LIST
'App Programming > Web Crawler' 카테고리의 다른 글
| [Web Crawler] BeautifulSoup으로 다양한 데이터 추출하기 (0) | 2022.02.14 |
|---|---|
| [Web Crawler] HTML 기본태그 (6) (0) | 2022.02.14 |
| [Web Crawler] HTML 기본태그 (4) (0) | 2022.02.10 |
| [Web Crawler] HTML 기본태그 (3) (0) | 2022.02.10 |
| [Web Crawler] HTML 기본태그 (2) (0) | 2022.02.09 |



