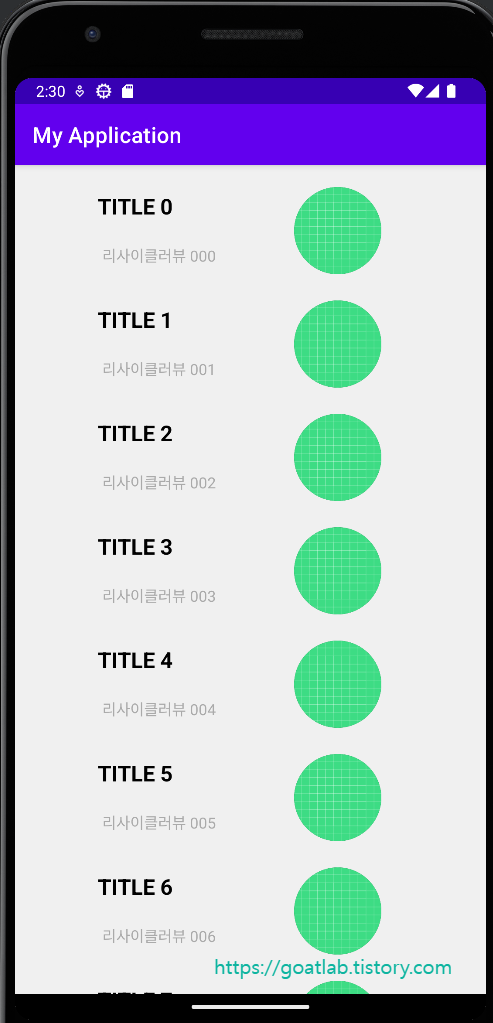
RecyclerView (리사이클러뷰)

리사이클러뷰 (RecyclerView)는 메모리 사용량을 최소화하면서 UI에 많은 양의 데이터를 표시한다. 리사이클러뷰는 이미지나 텍스트를 리스트화 해서 스크롤하면서 볼 수 있게 해주는 컨테이너이다. 기존에 사용하던 그리드 뷰와 리스트뷰의 단점들을 보완한 리스트뷰의 확장판 또는 개선판이라고 볼 수 있다. 리스트뷰 (ListView)는 리스트 항목이 갱신될 때마다 매번 아이템 뷰를 새로 구성해야 하는데, 이는 많은 수의 데이터 집합을 표시하는 데 있어 성능 저하를 야기할 수 있다. 리사이클러뷰는 이러한 리스트뷰의 단점을 보완하여 아이템을 표시하기 위해 생성한 뷰를 재활용한다.
build.gradle (종속 항목 선언)
dependencies {
implementation "androidx.recyclerview:recyclerview:1.2.1"
implementation "androidx.recyclerview:recyclerview-selection:1.1.0"
implementation 'androidx.appcompat:appcompat:1.6.1'
implementation 'com.google.android.material:material:1.8.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.5'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
}
xml : main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerView"
android:background="#F0F0F0"/>
</androidx.constraintlayout.widget.ConstraintLayout>
xml : item_list
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="4dp">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="72dp"
android:layout_marginTop="20dp"
android:text="TITLE"
android:textColor="@android:color/black"
android:textSize="20dp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="76dp"
android:layout_marginTop="68dp"
android:text="content"
android:textColor="@android:color/darker_gray"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/image"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="92dp"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
java : main
리사이클러뷰의 형태를 결정하는 LayoutManager (레이아웃 매니저)를 main으로 구현한다.
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements MyRecyclerAdapter.MyRecyclerViewClickListener {
ArrayList<ItemData> dataList = new ArrayList<>();
int[] img = {R.drawable.ic_launcher_background, R.drawable.ic_launcher_background,
R.drawable.ic_launcher_background, R.drawable.ic_launcher_background,
R.drawable.ic_launcher_background, R.drawable.ic_launcher_background,
R.drawable.ic_launcher_background, R.drawable.ic_launcher_background,
R.drawable.ic_launcher_background, R.drawable.ic_launcher_background,};
final MyRecyclerAdapter adapter = new MyRecyclerAdapter(dataList);
static int i = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = findViewById(R.id.recyclerView);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
for (int i=0; i<10; i++) {
dataList.add(new ItemData(img[i], "TITLE "+i,
String.format("리사이클러뷰 %03d", i)));
}
recyclerView.setAdapter(adapter);
adapter.setOnClickListener(this);
}
@Override
public void onItemClicked(int position) {
Toast.makeText(getApplicationContext(), "Item : "+position, Toast.LENGTH_SHORT).show();
}
public void onTitleClicked(int position) {
Toast.makeText(getApplicationContext(), "Title : "+position, Toast.LENGTH_SHORT).show();
}
public void onContentClicked(int position) {
Toast.makeText(getApplicationContext(), "Content : "+position, Toast.LENGTH_SHORT).show();
}
@Override
public void onImageViewClicked(int position) {
Toast.makeText(getApplicationContext(), "Image : "+position, Toast.LENGTH_SHORT).show();
}
public void onItemLongClicked(int position) {
adapter.remove(position);
Toast.makeText(getApplicationContext(),
dataList.get(position).getTitle()+" is removed",Toast.LENGTH_SHORT).show();
}
}
java : itemData
레이아웃에 데이터를 보여줄 DataSet (데이터셋) 자바 클래스를 구현한다.
package com.example.myapplication;
public class ItemData {
int image;
String title;
String content;
public ItemData(int image, String title, String content) {
this.image = image;
this.title = title;
this.content = content;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
}
java : MyRecyclerViewAdapter
데이터셋과 레이아웃 매니저를 연동시켜줄 Adapter (어댑터) 자바 클래스를 구현한다.
package com.example.myapplication;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.ViewHolder> {
private ArrayList<ItemData> itemData;
public MyRecyclerAdapter(ArrayList<ItemData> itemData) {
this.itemData = itemData;
}
public interface MyRecyclerViewClickListener{
void onItemClicked(int position);
void onTitleClicked(int position);
void onContentClicked(int position);
void onItemLongClicked(int position);
void onImageViewClicked(int position);
}
private MyRecyclerViewClickListener mListener;
public void setOnClickListener(MyRecyclerViewClickListener listener) {
this.mListener = listener;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_list, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final ViewHolder holder, int position) {
ItemData item = itemData.get(position);
holder.title.setText(item.getTitle());
holder.content.setText(item.getContent());
holder.image.setImageResource(item.getImage());
if (mListener != null) {
final int pos = position;
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onItemClicked(pos);
}
});
holder.title.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onTitleClicked(pos);
}
});
holder.content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onContentClicked(pos);
}
});
holder.image.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mListener.onImageViewClicked(pos);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mListener.onItemLongClicked(holder.getAdapterPosition());
return true;
}
});
}
}
@Override
public int getItemCount() {
return itemData.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView title;
TextView content;
ImageView image;
public ViewHolder(@NonNull View itemView) {
super(itemView);
title = itemView.findViewById(R.id.title);
content = itemView.findViewById(R.id.content);
image = itemView.findViewById(R.id.image);
// 이미지뷰 원형으로 표시
image.setBackground(new ShapeDrawable(new OvalShape()));
image.setClipToOutline(true);
}
}
// 리스트 삭제 이벤트
public void remove(int position){
try {
itemData.remove(position);
notifyDataSetChanged();
} catch (IndexOutOfBoundsException e){
e.printStackTrace();
}
}
}
https://developer.android.com/jetpack/androidx/releases/recyclerview?hl=ko#groovy
RecyclerView | Android 개발자 | Android Developers
컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. RecyclerView 메모리 사용량을 최소화하면서 UI에 많은 양의 데이터를 표시합니다. 이 표에는 androidx.recyclerview 그
developer.android.com
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] 앱 이름 변경 (0) | 2023.03.14 |
|---|---|
| [Android Studio] 웹뷰 (WebView) (0) | 2023.02.23 |
| [Android Studio] Duplicate class android.support.v4.app.INotificationSideChannel found in modules core-1.9.0-runtime (0) | 2023.02.14 |
| [Android Studio] 상태 바 (Status Bar) (0) | 2023.01.27 |
| [Android Studio] 타이틀 바 (Title Bar) (0) | 2023.01.27 |



