속성
모든 View와 ViewGroup 객체는 고유한 여러 가지 XML 속성을 지원한다. 어떤 속성은 View 객체에만 적용되지만 (ex: TextView는 textSize 속성을 지원), 이 속성은 이 클래스를 확장할 수 있는 View 객체에 의해 상속받은 것이다. 어떤 속성은 루트 View 클래스에서 상속되기 때문에 (ex: id 속성) 모든 View 객체에 공통적으로 적용된다. 기타 속성은 '레이아웃 매개변수'로 간주되며 이 매개변수는 View 객체의 특정 레이아웃 방향을 설명하는 속성으로, 이 객체의 상위 ViewGroup 객체가 정의한다.
ID
View 객체는 트리 내에서 뷰를 고유하게 식별할 수 있는 정수 ID가 연결될 수 있다. 앱을 컴파일할 때 이 ID는 정수로 참조되지만, 일반적으로 레이아웃 XML 파일의 id 속성에서 문자열로 할당된다. 이는 모든 View 객체에 공통적인 XML 속성이며 (View 클래스에서 정의), 매우 자주 사용하게 될 것이다. XML 태그 내에서 ID의 구문은 다음과 같다.
android:id="@+id/my_button"
문자열 시작 부분에 있는 앳 기호 (@)는 XML 파서가 ID 문자열의 나머지를 파싱하고 확장하여 ID 리소스로 식별해야 한다는 것을 나타낸다. 더하기 (+) 기호는 이것이 새 리소스 이름이며, 이것을 반드시 생성하여 리소스에 추가해야 한다는 것을 뜻한다 (R.java 파일에서). Android 프레임워크는 다른 ID 리소스도 아주 많이 제공한다. Android 리소스 ID를 참조할 때에는 더하기 기호는 필요하지 않지만 android 패키지 네임스페이스를 다음과 같이 반드시 추가해야 한다.
android:id="@android:id/empty"
android 패키지 네임스페이스가 들어가면 이제 로컬 리소스 클래스에서가 아니라 android.R 리소스 클래스에서 ID를 참조하게 된다.
뷰를 생성하고 이를 앱에서 참조하는 데 쓰이는 일반적인 패턴은 다음과 같다.
// 레이아웃 파일에서 뷰/위젯을 정의한 다음 이를 고유 ID에 할당
<Button android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/my_button_text"/>// 뷰 객체의 인스턴스를 생성하고 이를 레이아웃에서 캡처 (일반적으로 onCreate() 메서드에서)
Button myButton = (Button) findViewById(R.id.my_button);
RelativeLayout을 생성할 때 View 객체에서 ID를 정의하는 것이 중요하다. 상대적 레이아웃에서는 형제 뷰가 또 다른 형제 뷰를 기준으로 자신의 레이아웃을 정의할 수 있으며, 이를 고유 ID로 참조하게 된다.
ID는 트리 전체를 통틀어 고유할 필요는 없지만, 트리에서 검색하고 있는 부분 내에서는 고유해야 한다 (이것이 트리 전체인 경우가 잦으므로 가급적이면 완전히 고유한 것을 쓰는 것이 가장 좋다).
레이아웃 매개변수

layout_something이라는 XML 레이아웃 속성이 View가 상주하는 ViewGroup에 적절한 View 레이아웃 매개변수를 정의한다.
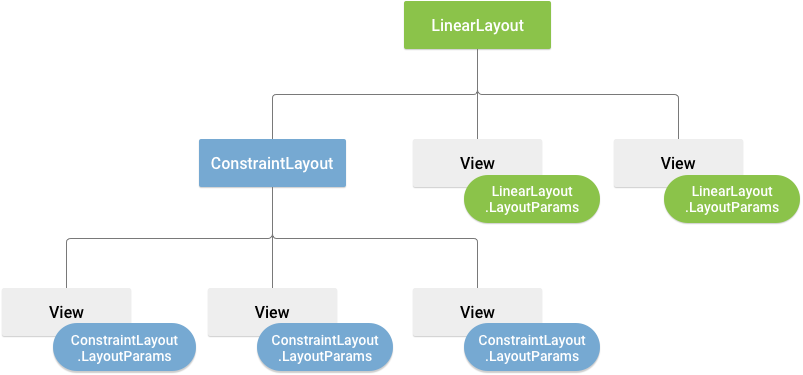
모든 ViewGroup 클래스가 중첩된 클래스를 하나씩 구현하며 이것이 ViewGroup.LayoutParams를 확장한다. 이 서브클래스에는 각 하위 뷰의 크기와 위치를 뷰 그룹에 적절한 방식으로 정의하는 속성 유형이 들어 있다. 그림에서 볼 수 있듯이, 상위 뷰 그룹이 각 하위 뷰의 레이아웃 매개변수를 정의한다 (하위 뷰 그룹 포함).
모든 LayoutParams 서브클래스에는 설정 값에 관한 각기 자신만의 구문이 있다. 각 하위 요소는 자신의 상위 요소에 적합한 LayoutParams를 정의해야 한다. 다만, 이것은 자신의 하위 요소에 각기 다른 LayoutParams도 정의할 수 있다.
모든 뷰 그룹에는 너비와 높이가 포함되며 (layout_width 및 layout_height), 각 뷰는 이들을 반드시 정의해야 한다. 선택사항으로 여백과 테두리도 포함하는 LayoutParams도 많다.
너비와 높이는 정확한 치수로 지정할 수 있다. 다만 이것은 자주 하지 않는 것이 좋다. 그보다는 다음과 같은 상수 중 하나를 사용하여 너비 또는 높이를 설정하는 경우가 더 많다.
|
일반적으로 픽셀과 같이 절대적인 단위를 사용하여 레이아웃 너비와 높이를 지정하는 것은 권장하지 않는다. 밀도 독립형 픽셀 단위 (dp)나 wrap_content, match_parent와 같은 상대적인 측정값을 사용하는 것이 좋다. 이렇게 하면 앱이 다양한 기기 화면 크기에서 적절하게 표시할 수 있다. 허용된 측정 유형은 사용 가능한 리소스 문서에 정의되어 있다.
https://developer.android.com/guide/topics/ui/declaring-layout?hl=ko
레이아웃 | Android 개발자 | Android Developers
레이아웃은 활동 또는 앱 위젯의 UI와 같은 사용자 인터페이스의 시각적 구조를 정의합니다. 두 가지 방법으로 레이아웃을 선언할 수 있습니다. Android 프레임워크를 통해 이 두 가지 메서드의 하
developer.android.com
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] Default Activity not found (0) | 2022.08.04 |
|---|---|
| [Android Studio] 레이아웃 (4) (0) | 2022.08.04 |
| [Android Studio] 레이아웃 (3) (0) | 2022.08.04 |
| [Android Studio] 레이아웃 (1) (0) | 2022.08.04 |
| Android Studio (0) | 2022.04.06 |



