728x90
반응형
SMALL
MPAndroidChart
안드로이드 차트 기능을 제공하는 라이브러리이다.
setting.gradle
allprojects {
repositories {
google()
mavenCentral()
jcenter() // Warning: this repository is going to shut down soon
maven { url "https://jitpack.io" } // MPAndroidChart 의존 추가
}
}
build.gradle
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}
xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_marginTop="29dp"
android:layout_marginBottom="294dp" />
</RelativeLayout>
java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private BarChart barChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<BarEntry> entry_chart = new ArrayList<>(); // 데이터를 담을 Arraylist
barChart = (BarChart) findViewById(R.id.chart);
BarData barData = new BarData(); // 차트에 담길 데이터
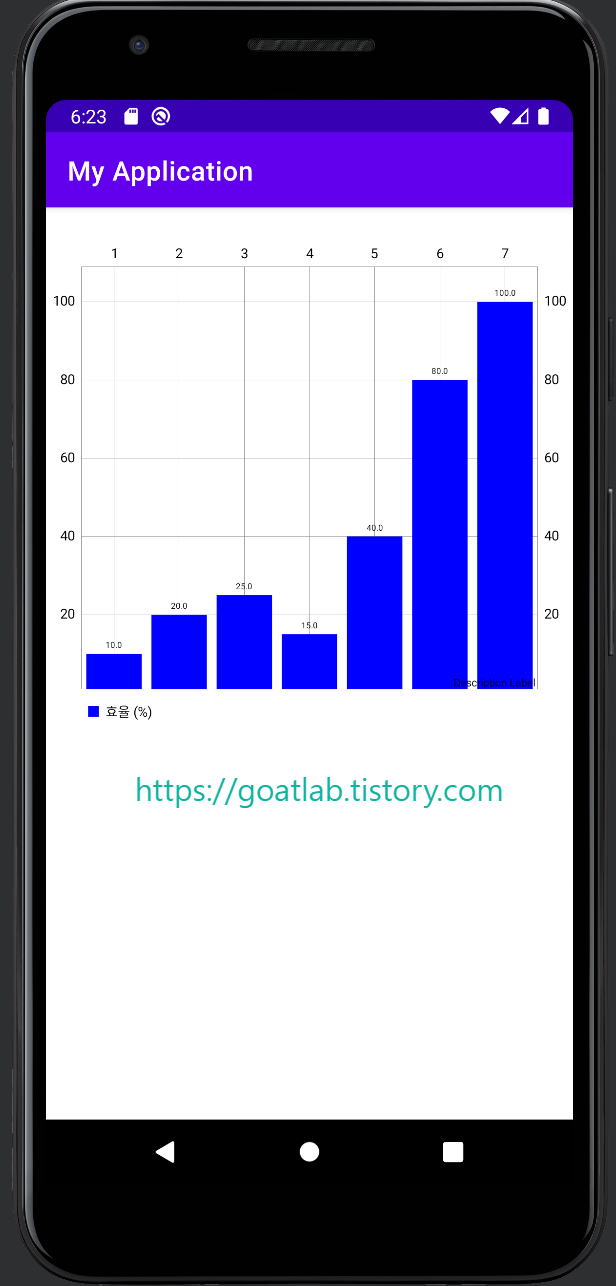
entry_chart.add(new BarEntry(1, 10)); //entry_chart1에 좌표 데이터를 담음
entry_chart.add(new BarEntry(2, 20));
entry_chart.add(new BarEntry(3, 25));
entry_chart.add(new BarEntry(4, 15));
entry_chart.add(new BarEntry(5, 40));
entry_chart.add(new BarEntry(6, 80));
entry_chart.add(new BarEntry(7, 100));
BarDataSet barDataSet = new BarDataSet(entry_chart, "효율 (%)"); // 데이터가 담긴 Arraylist를 BarDataSet으로 변환
barDataSet.setColor(Color.BLUE); // 해당 BarDataSet 색 설정 :: 각 막대 과 관련된 세팅은 여기서 설정
barData.addDataSet(barDataSet); // 해당 BarDataSet 을 적용될 차트에 들어갈 DataSet에 넣음
barChart.setData(barData); // 차트에 위의 DataSet을 넣음
barChart.invalidate(); // 차트 업데이트
barChart.setTouchEnabled(false); // 차트 터치 (불가능)
}
}
https://github.com/PhilJay/MPAndroidChart
GitHub - PhilJay/MPAndroidChart: A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubb
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations. - GitHub - PhilJay/MPAndroidChart:...
github.com
728x90
반응형
LIST
'App Programming > Android Studio' 카테고리의 다른 글
| [Android Studio] Waiting for Target Devices to Come Online (0) | 2022.08.26 |
|---|---|
| [Android Studio] 어플리케이션에 머신러닝 적용 (0) | 2022.08.24 |
| [Android Studio] CalendarView (0) | 2022.08.12 |
| [Android Studio] SVG 이미지 파일 추가 (0) | 2022.08.10 |
| [Android Studio] 이미지 위에 텍스트 (Text Over Image) (0) | 2022.08.04 |



