728x90
반응형
SMALL
HTML Table
HTML에서 테이블을 만들기 위해서는 <table> tag를 사용한다.
<table>
<thead>
<tr>
<th>이름</th>
<th>전화번호</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>이순신</td>
<td>010-2323-5674</td>
</tr>
</tbody>
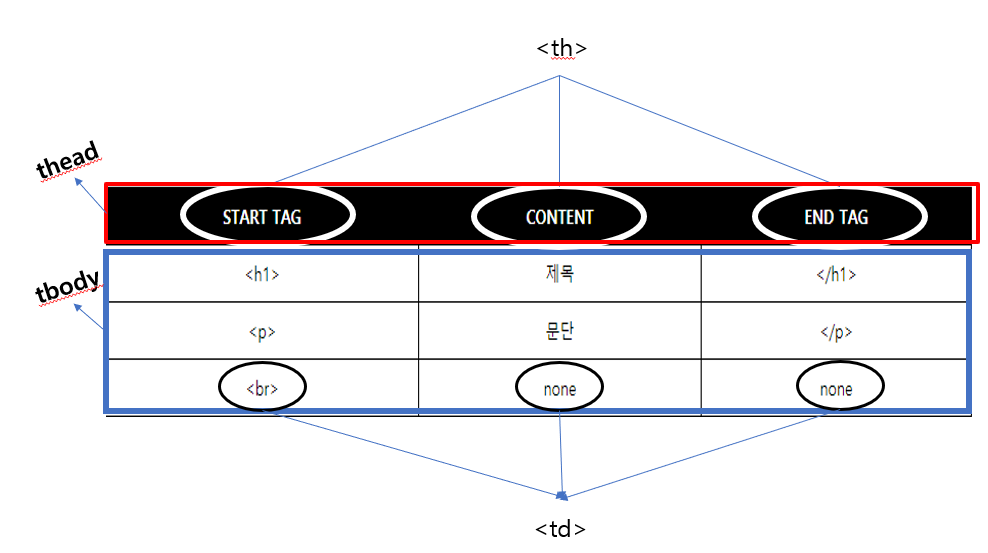
</table>| <table> : HTML에서 테이블을 정의하는 tag이다 <thead> : 테이블에서 전체 헤더 항목을 감싼다. <tbody> : 테이블에서 전체 데이터 항목을 감싼다. <tr> : 테이블에서 하나의 행 (row)을 뜻한다. <th> : 하나의 헤더를 입력한다. <td> : 하나의 데이터를 입력한다. |


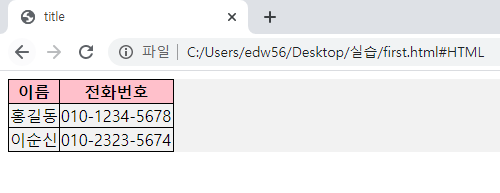
<!DOCTYPE HTML>
<html>
<head>
<title>title</title>
<meta charset="UTF-8">
<style>
table,th,td
{
border:1px solid black;
border-collapse:collapse;
}
th
{
background-color:pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>이름</th>
<th>전화번호</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>이순신</td>
<td>010-2323-5674</td>
</tr>
</tbody>
</table>
</body>
</html>
|
HTML Table 의 행 (row), 열 (column) 합치기
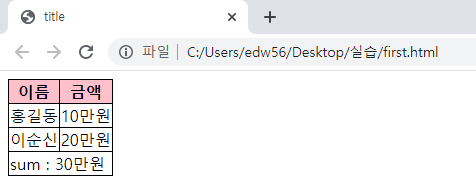
1. 열 합치기 : colspan 속성을 이용하면 열을 합칠 수 있다.
<tag colspan="합치고 싶은 열의 칸 숫자">Content</tag><!DOCTYPE HTML>
<html>
<head>
<title>title</title>
<meta charset="UTF-8">
<style>
table,th,td
{
border:1px solid black;
border-collapse:collapse;
}
th
{
background-color:pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>이름</th>
<th>금액</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>10만원</td>
</tr>
<tr>
<td>이순신</td>
<td>20만원</td>
</tr>
<tr>
<td colspan="2">sum : 30만원</td>
</tr>
</tbody>
</table>
</body>
</html>
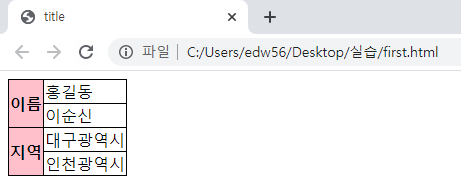
2. 행 합치기 : rowspan 속성을 이용하면 행을 합칠 수 있다.
<tag rowspan="합치고 싶은 행의 칸 숫자">Content</tag><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
table, th, td
{
border:1px solid black;
}
table
{
border-collapse:collapse;
}
th
{
background-color:pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th rowspan="2">이름</th>
<td>홍길동</td>
</tr>
<tr>
<td>이순신</td>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2">지역</th>
<td>대구광역시</td>
</tr>
<tr>
<td>인천광역시</td>
</tr>
</tbody>
</table>
</body>
</html>
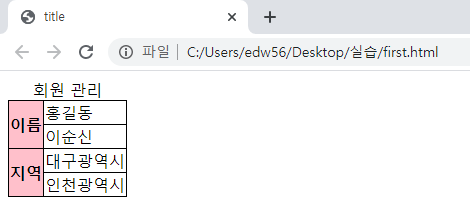
HTML Table Caption
<caption> </caption> Tag는 테이블의 제목이나 간단한 문구를 입력할 수 있다.
<table> tag 안에 <caption> title </cation> 을 삽입합니다.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
table, th, td
{
border:1px solid black;
}
table
{
border-collapse:collapse;
}
th
{
background-color:pink;
}
</style>
</head>
<body>
<table>
<caption> 회원 관리 </caption>
<thead>
<tr>
<th rowspan="2">이름</th>
<td>홍길동</td>
</tr>
<tr>
<td>이순신</td>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2">지역</th>
<td>대구광역시</td>
</tr>
<tr>
<td>인천광역시</td>
</tr>
</tbody>
</table>
</body>
</html>
8.HTML Table
이번 장에서는 HTML Table에 대해서 공부해보자. HTML에서 테이블을 만들기 위해서는 <table> tag를 사용한다. 이제 <table> ta ...
wikidocs.net
728x90
반응형
LIST
'App Programming > Web Crawler' 카테고리의 다른 글
| [Web Crawler] 셀레니움 (Selenium) (1) (0) | 2022.02.15 |
|---|---|
| [Web Crawler] BeautifulSoup으로 다양한 데이터 추출하기 (0) | 2022.02.14 |
| [Web Crawler] HTML 기본태그 (5) (0) | 2022.02.14 |
| [Web Crawler] HTML 기본태그 (4) (0) | 2022.02.10 |
| [Web Crawler] HTML 기본태그 (3) (0) | 2022.02.10 |



