색 공간 (Color Space)
픽셀의 색을 숫자로 표현하는 방식을 색공간 (color space)라고 한다. 대표적인 색공간으로는 그레이 스케일(gray scale), RGB (Red-Green-Blue), HSV (Hue-Saturation-Value) 방식이 있다.
그레이 스케일
그레이 스케일에서는 모든 색이 흑백이다. 각 픽셀은 명도를 나타내는 숫자로 표현된다. 0은 검은색을 나타내고 숫자가 커질수록 명도가 증가하여 하얀색이 된다. 숫자는 보통 0~255의 8비트 부호없는 정수로 저장된다.
SciPy 패키지의 misc 서브 패지의 face 명령은 이미지 처리용 샘플 이미지를 제공한다. 인수로 gray=True를 입력하면 그레이스케일 이미지를 반환한다. 이미지의 크기는 배열의 shape 속성으로 볼 수 있다.
import scipy as sp
img_gray = sp.misc.face(gray=True)
img_gray.shape(768, 1024)
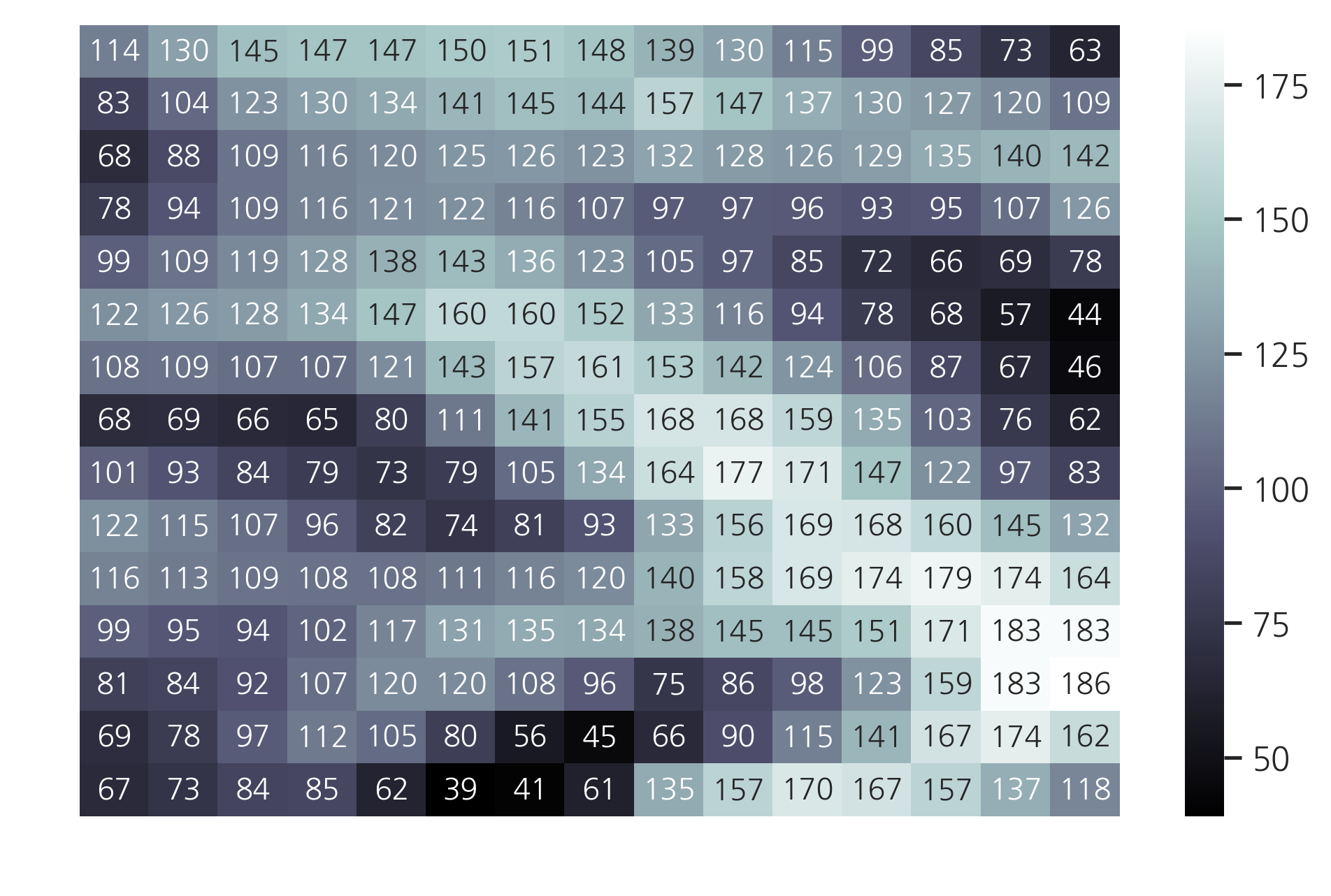
이 이미지 데이터는 768x1024 크기의 uint8 자료형 2차원 배열이다. 좌측 상단의 25개 픽셀의 데이터만 보면 다음과 같다.
import matplotlib.pylab as plt
import seaborn as sns
sns.heatmap(img_gray[:15, :15], annot=True, fmt="d", cmap=plt.cm.bone)
plt.axis("off")
plt.show()

RGB
RGB 색공간에서 색은 적 (Red), 녹 (Green), 청 (Blue)의 3가지 색의 명도를 뜻하는 숫자 3개가 합쳐진 벡터로 표현된다. 8비트 부호없는 정수를 사용하는 경우 (255, 0, 0)은 빨간색, (0, 255, 0)은 녹색, (0, 0, 255)는 파란색이다.
픽셀 데이터가 스칼라가 아닌 벡터이므로 이미지 데이터는 (세로픽셀수 x 가로픽셀수) 형태의 2차원 배열로 표현하지 못하고 (세로픽셀수 x 가로픽셀수 x 색채널) 형태의 3차원 배열로 저장한다. 세번째 축을 색 채널 (channel)이라고 부른다.
from sklearn.datasets import load_sample_images
dataset = load_sample_images()
img_rgb = dataset.images[1]
img_rgb.shape
(427, 640, 3)
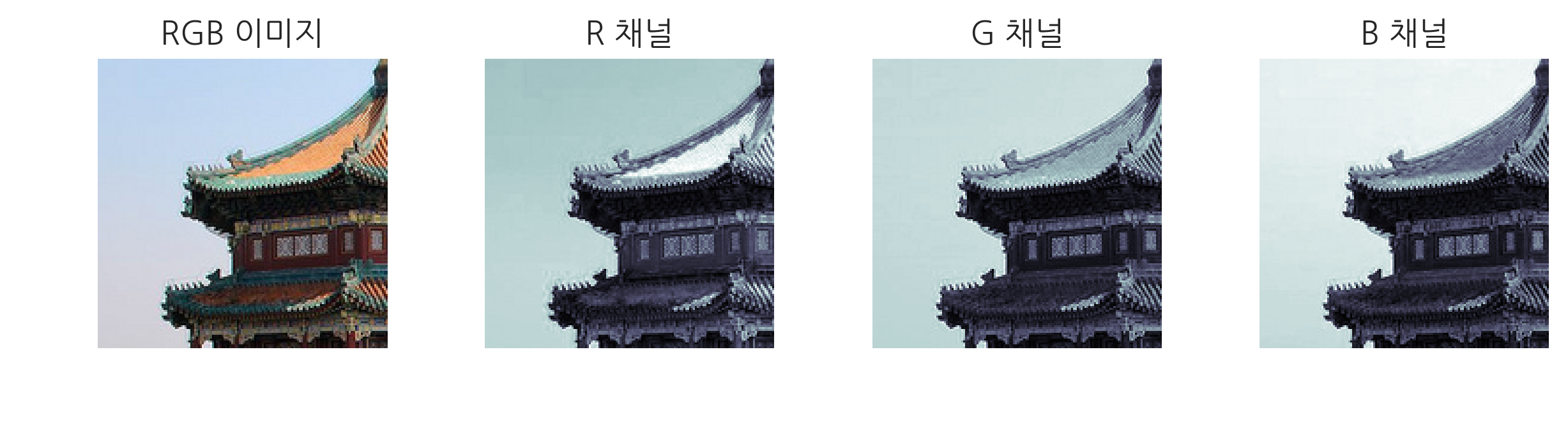
다음 그림에서 붉은 기와는 R채널의 값이 크고 하늘은 푸른색이므로 B채널의 값이 큰 것을 확인할 수 있다.
plt.figure(figsize=(10, 2))
plt.subplot(141)
plt.imshow(img_rgb[50:200, 50:200, :])
plt.axis("off")
plt.title("RGB 이미지")
plt.subplot(142)
plt.imshow(img_rgb[50:200, 50:200, 0], cmap=plt.cm.bone)
plt.axis("off")
plt.title("R 채널")
plt.subplot(143)
plt.imshow(img_rgb[50:200, 50:200, 1], cmap=plt.cm.bone)
plt.axis("off")
plt.title("G 채널")
plt.subplot(144)
plt.imshow(img_rgb[50:200, 50:200, 2], cmap=plt.cm.bone)
plt.axis("off")
plt.title("B 채널")
plt.show()

HSV
HSV (Hue, Saturation, Value) 색공간에서는 색이 다음 세가지 값으로 표현된다.
|
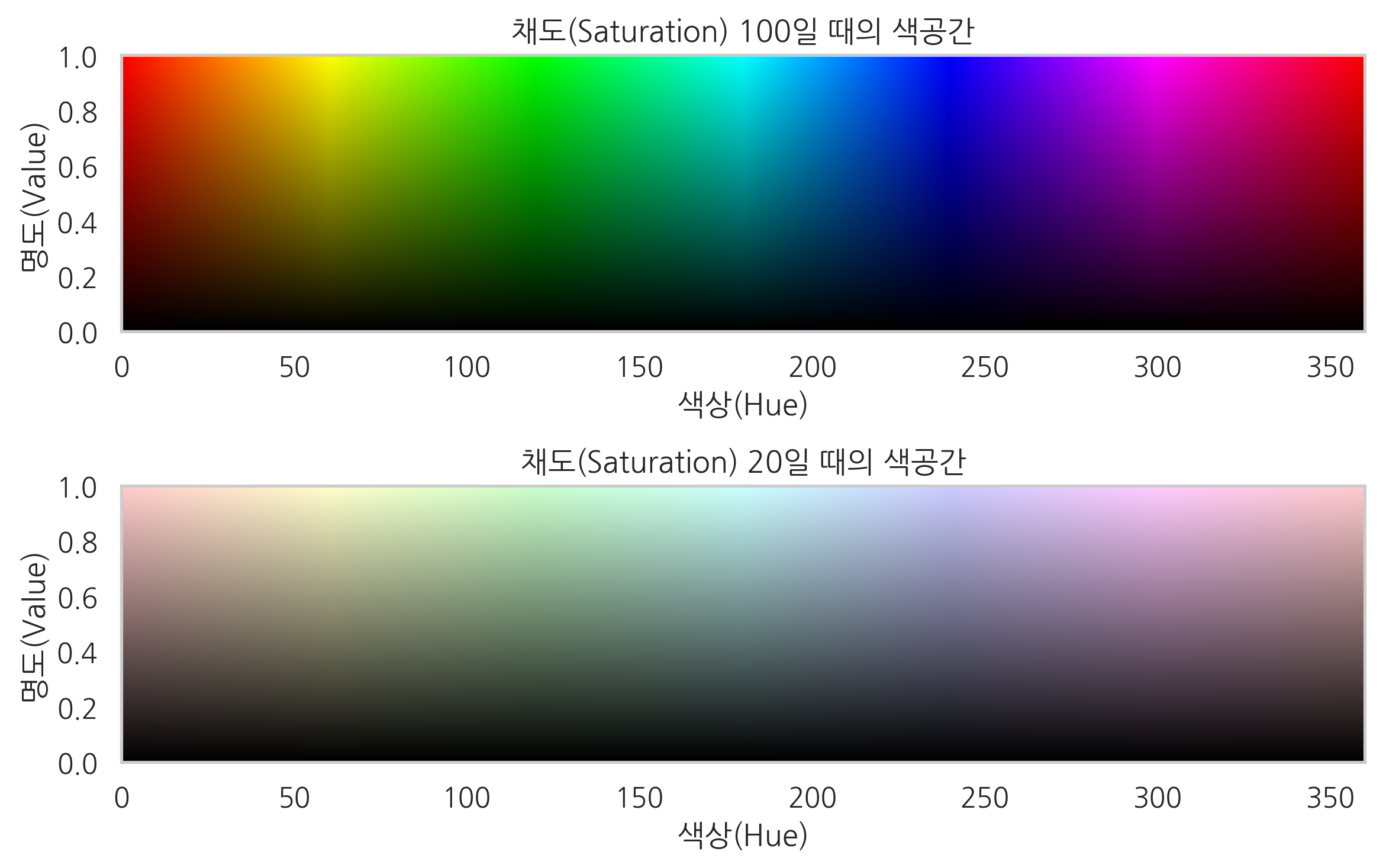
아래 코드는 채도가 100일 때의 색공간을 시각화 한 것이다.
from matplotlib.colors import hsv_to_rgb
V, H = np.mgrid[0:1:100j, 0:1:360j]
S = np.ones_like(V)
HSV_S100 = np.dstack((H, S * 1.0, V))
RGB_S100 = hsv_to_rgb(HSV_S100)
HSV_S20 = np.dstack((H, S * 0.2, V))
RGB_S20 = hsv_to_rgb(HSV_S20)
HSV_S20.shape
(100, 360, 3)
# 색상(Hue)
HSV_S20[:4, :5, 0]
array([[0. , 0.00278552, 0.00557103, 0.00835655, 0.01114206],
[0. , 0.00278552, 0.00557103, 0.00835655, 0.01114206],
[0. , 0.00278552, 0.00557103, 0.00835655, 0.01114206],
[0. , 0.00278552, 0.00557103, 0.00835655, 0.01114206]])
# 채도(Saturation)
HSV_S20[:4, :5, 1]
array([[0.2, 0.2, 0.2, 0.2, 0.2],
[0.2, 0.2, 0.2, 0.2, 0.2],
[0.2, 0.2, 0.2, 0.2, 0.2],
[0.2, 0.2, 0.2, 0.2, 0.2]])
# 명도(Value)
HSV_S20[:4, :5, 2]
array([[0. , 0. , 0. , 0. , 0. ],
[0.01010101, 0.01010101, 0.01010101, 0.01010101, 0.01010101],
[0.02020202, 0.02020202, 0.02020202, 0.02020202, 0.02020202],
[0.03030303, 0.03030303, 0.03030303, 0.03030303, 0.03030303]])
plt.subplot(211)
plt.imshow(RGB_S100, origin="lower", extent=[0, 360, 0, 1], aspect=80)
plt.xlabel("색상(Hue)")
plt.ylabel("명도(Value)")
plt.title("채도(Saturation) 100일 때의 색공간")
plt.grid(False)
plt.subplot(212)
plt.imshow(RGB_S20, origin="lower", extent=[0, 360, 0, 1], aspect=80)
plt.xlabel("색상(Hue)")
plt.ylabel("명도(Value)")
plt.title("채도(Saturation) 20일 때의 색공간")
plt.grid(False)
plt.tight_layout()
plt.show()

matplotlib 패키지의 rgb_to_hsv, hsv_to_rgb 명령을 사용하면 RGB 색공간 표현과 HSV 색공간 표현을 상호변환할 수 있다.
HSV 색공간으로 표현된 파일은 imshow 명령으로 바로 볼 수 없다. 이외에도 RGB, HSV 색공간에 투명도 (transparency)를 표현하는 A (Alpha) 채널이 추가된 RGBA, HSVA 등의 색 공간도 있다.
이미지 처리 기초 — 데이터 사이언스 스쿨
픽셀의 색을 숫자로 표현하는 방식을 색공간(color space)라고 한다. 대표적인 색공간으로는 그레이스케일(gray scale), RGB(Red-Green-Blue), HSV(Hue-Saturation-Value) 방식이 있다. RGB RGB 색공간에서 색은 적(Red),
datascienceschool.net
'AI-driven Methodology > CV (Computer Vision)' 카테고리의 다른 글
| [Computer Vision] Pillow를 이용한 이미지 처리 (0) | 2022.06.13 |
|---|---|
| [Computer Vision] 이미지 파일 형식 (0) | 2022.06.13 |
| [Computer Vision] 이미지 처리 (0) | 2021.12.30 |
| [Computer Vision] 이미지 다루기 (0) | 2021.12.21 |
| [Computer Vision] 블록 매칭 및 3D 필터링 (Block-Matching and 3D filtering, BM3D) (0) | 2021.12.15 |



